Html Gallery Template Free Download Printable Templates

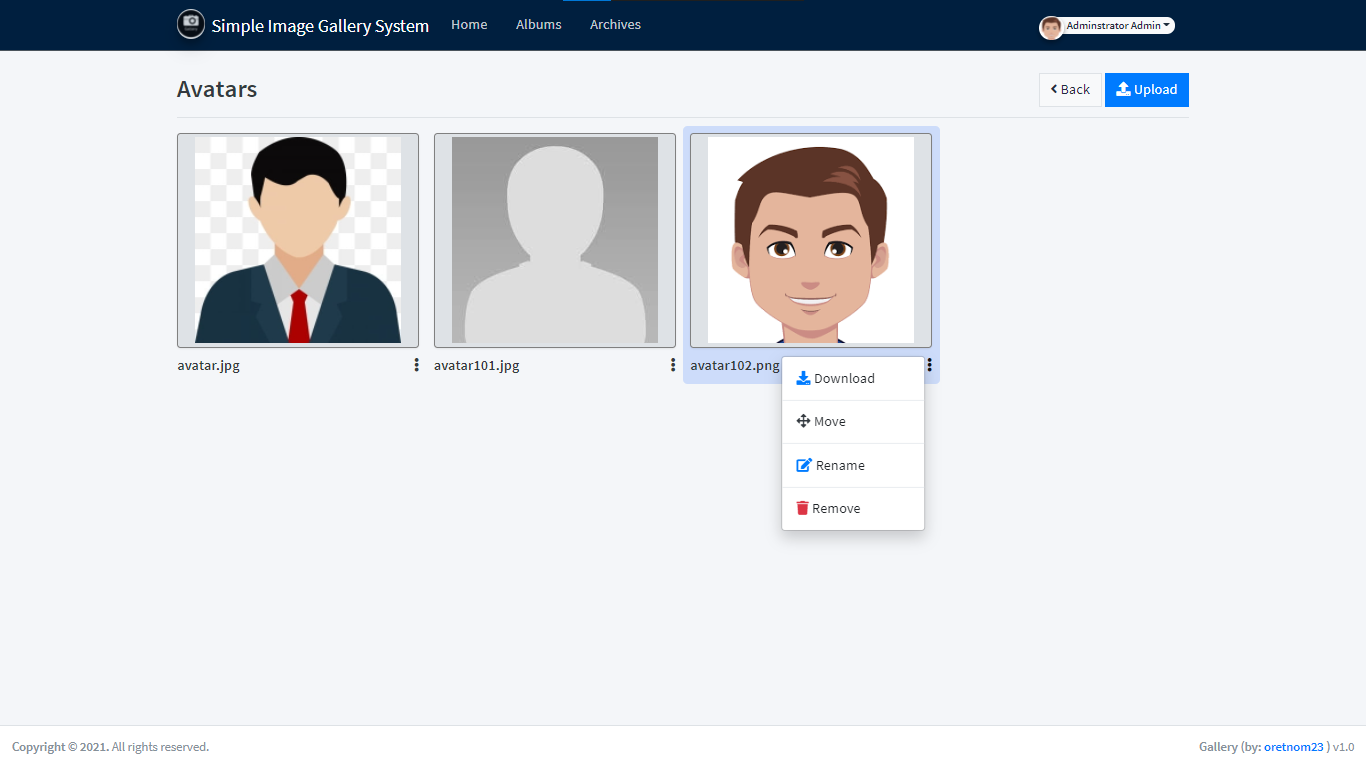
Simple Image Gallery Web App using PHP Free Source Code SourceCodester
"Juicebox is the easiest way to create responsive photo galleries for your site." "Creates stylish, HTML-compatible photo galleries with fluid navigation that you can easily embed into your website." "An easy-to-use responsive gallery that looks great out of the box." "Slick and responsive HTML5 galleries."

Web Gallery Using HTML/CSS Free source code, tutorials and articles
Free Website Builder Software Download Our Gallery In Slider Portfolio Gallery Creating An Iconic Brand Identity Restaurant Photos The Best Barber Experience My Projects Pizza, Pasta, Sandwiches, Calzones Lots Of Photos Choose Your Coach Work Days HTML Template Create your own Website Download Gallery With Business Process Build Great Products

Images Html Code
Image Gallery
Select a thumbnail below to view the image