13 unique website footer design examples Webflow Blog

Designing a website footer? 11 best practices & 15+ underrated examples
A website footer is the strip of content located at the very bottom of a webpage, and is often repeated on every page of a website. It's considered an essential part of your website. Your website's header, on the other hand, is the section that appears on the top fold of a website.

eDesign Interactive How to Design an Efficient Website Footer
Consistency: It's a good practice to maintain a consistent color scheme throughout your website. The website footer color should complement the overall color palette of your site. Contrast: Ensure that the text and content in the footer are easily readable against the background color.

Web Footer Template Footer design, Web template design, Craft website template
17 Website Footer Designs - Hall of Fame Examples and Best Practices (2024 Update) Website footers are the most under-rated, and powerful element of website design. Great footer design caps off the end of the site, are an amazing place for 'calls-to-action', contact information, and navigation.…. Estimated Read Time: 8 minutes.

7 great Examples of Best Footer Design for Website BloggerSpice HubSpot to
Find Website Footer Background stock images in HD and millions of other royalty-free stock photos, illustrations and vectors in the Shutterstock collection. Thousands of new, high-quality pictures added every day.

13 unique website footer design examples Webflow Blog Footer design, Website footer, Unique
A website footer is the section that appears at the bottom of every single page of your site. It typically includes important features like a copyright notice, an email capture, or links to resources. The footer is a valuable piece of real estate on your site. Why?

Footer Links For SEO Examples & Best Practices
Research has found that improving the website footer can lead to as much as a 23.77 percent increase in conversions. We'll take these elements one by one: Copyright The copyright notice, although not mandatory, is still a must-have for any website. It is a notice that helps to prevent copyright infringement.

How to Design a Website Footer Practical
1. They emphasize your content Making your footer visible will attract a larger number of visitors to them. You can hardly imagine how long readers can scroll down your page - close to infinity! Remember: you footer is never too far, so it will apparently find its audience. 2. They help you win leads

The Best Website Footer Design Examples and Best Practices
15. Karma. Karma has a secondary call-to-action in its footer. Websites for products or services tend to contain clear calls-to-action within the site's header, but adding a secondary call-to-action within the footer is an effective way of enticing more cautious users who want to find out more before signing up.

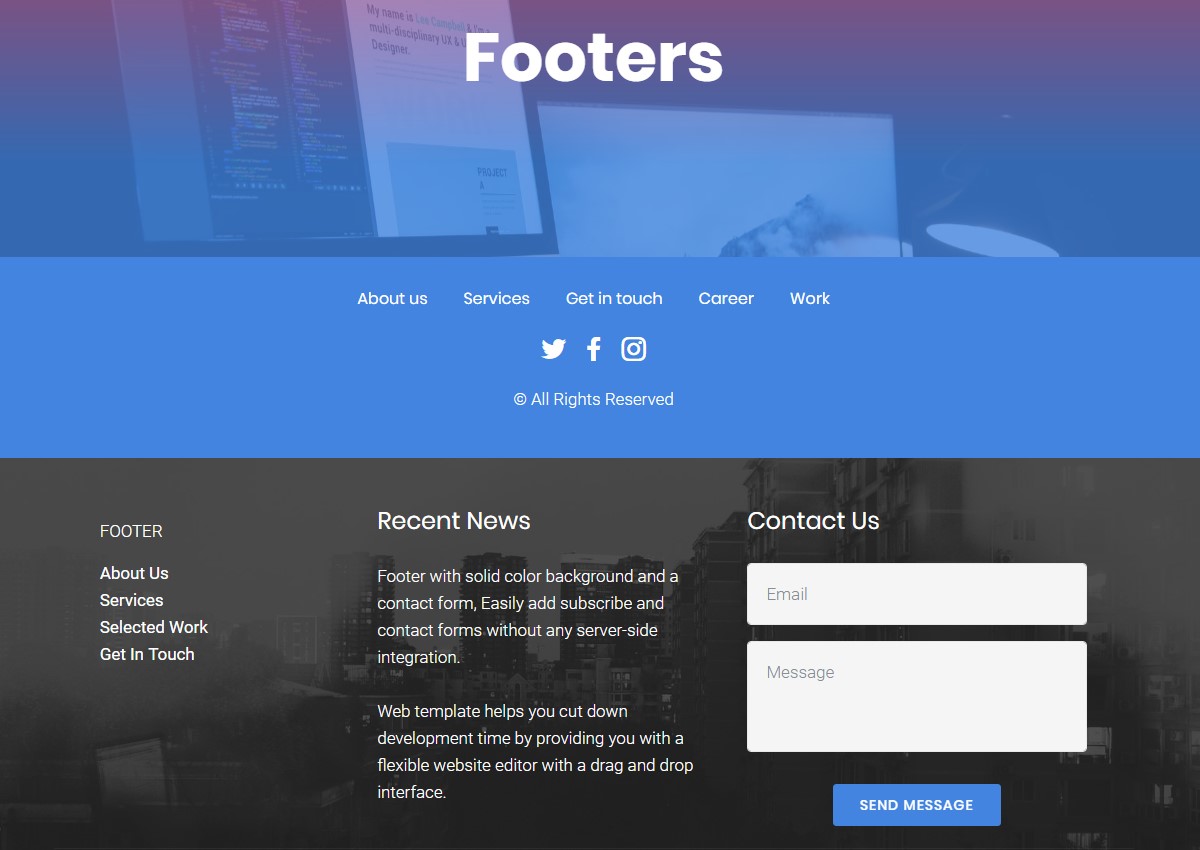
Designing a website footer? 11 best practices & 15+ underrated examples
Alvaro Trigo Follow on Twitter Updated on: October 18, 2023 If you are looking for footers for your website you are in the right place. In this article, we have included a curated list with some of the best footer examples out there. From plain and simple ones made with pure HTML and CSS, to more complex ones using some fancy animations.

Footer Design 15+ Examples For Your Inspiration Weblium Blog
13 unique website footer design examples 13 unique website footer design examples Unique footer designs encourage people to further engage and interact with a website. Check out these 13 website footer examples for inspiration. 21-day portfolio Design and build a custom portfolio website, visually, within 21 days. Start course ↗ Written by

Top 53 Professional and Useful HTML Themes Compilation
Find Website Footer Backgrounds stock images in HD and millions of other royalty-free stock photos, 3D objects, illustrations and vectors in the Shutterstock collection. Thousands of new, high-quality pictures added every day.

Footer Html Css website footer design YouTube
The website footer is the section of content at the very bottom of a web page. It typically contains a copyright notice, link to a privacy policy, sitemap, logo, contact information, social media icons, and an email sign-up form. In short, a footer contains information that improves a website's overall usability.

Footer Design on Behance
In the website footer design of the site Inspire, you will notice links to all the recent inspirational websites work. What makes this a good example is an impressive attention to simplicity while remaining functionally efficient.. and social media accounts. The enormous image directly above the footer, which has an animated text underline.

Does the website footer really matter? Website footer, Website footer design, News web design
Website Footer Images. Images 99.99k Collections 3. ADS. ADS. ADS. Page 1 of 200. Find & Download Free Graphic Resources for Website Footer. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

Website Footer Design 12 Examples Plus Tips for Creating Your Own
The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11.

13 unique website footer design examples Webflow Blog
65,446 website footer stock photos, 3D objects, vectors, and illustrations are available royalty-free. See website footer stock video clips Filters All images Photos Vectors Illustrations 3D Objects Sort by Popular Vector abstract design web banner template. Web Design Elements - Header Design.