Flutter Carousel Slider (Package of the Week🎁) YouTube

Descubrir 71+ imagen fullcalendar background color not working Thcshoanghoathambadinh.edu.vn
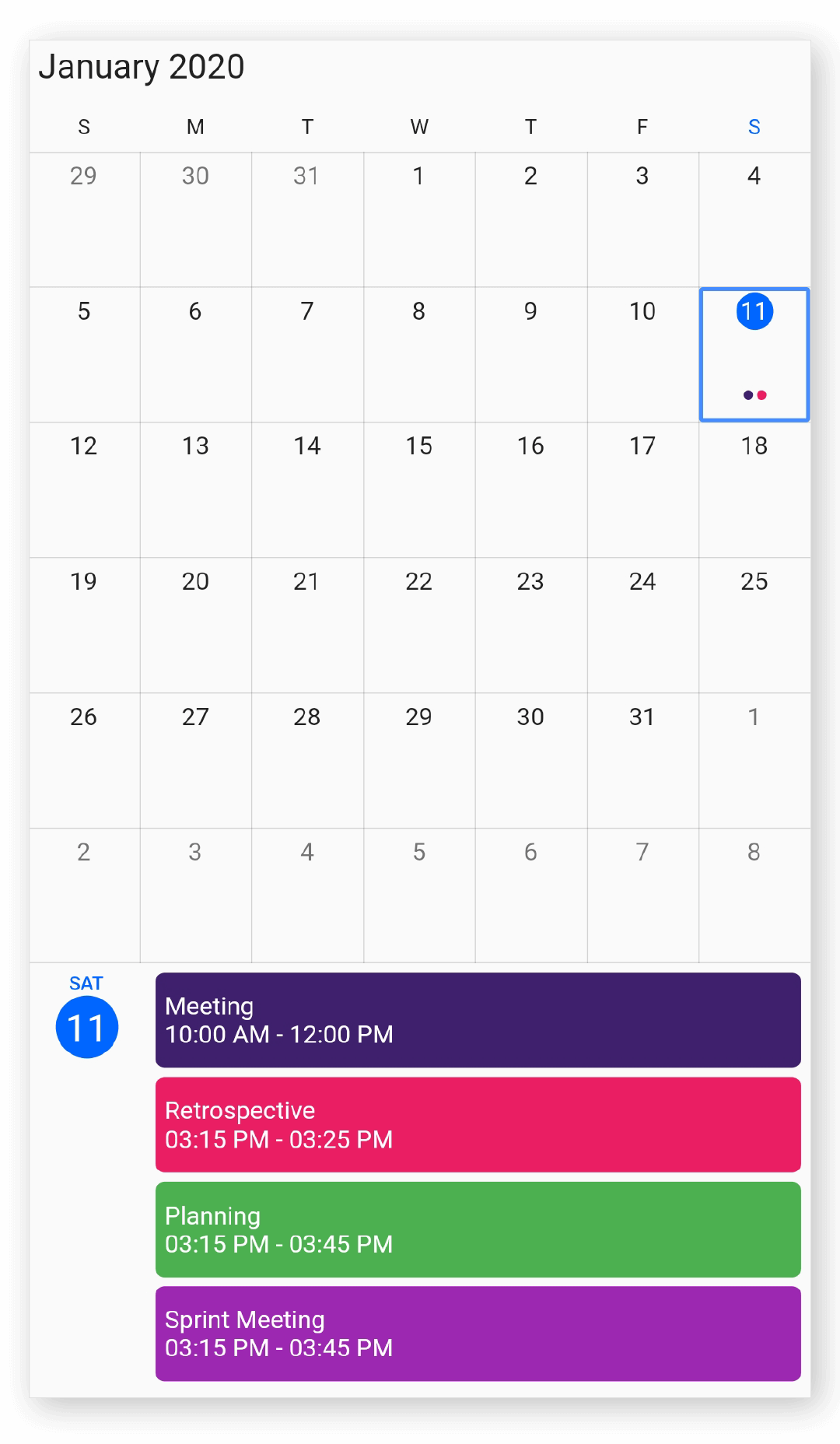
flutter_calendar_carousel. Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. New Feature. Check out great feature customDayBuilder work done by maxgmer 🎉. Rectangular style. Circular style. No border. Marked Dates

Flutter Carousel Slider (Package of the Week🎁) YouTube
Playing with calendar carousel Naveen Yadav · Follow 3 min read · Feb 24, 2019 6 In the below example, I have shown how to mark dates with different colour I have taken two cases where a.

Image Slider in Flutter 2 Carousel Slider Flutter 2 Android, iOS & Web App Tutorial 2021
A lightweight and highly customizable calendar view for your Flutter app. Feature. Extensive, yet easy to use API; Custom Builders for true UI control; Locale support; Vertical autosizing; Animation with height; Month change handling; expand/collapse month view; Showcase. Example. the calendar dependent on intl library, you have to init.

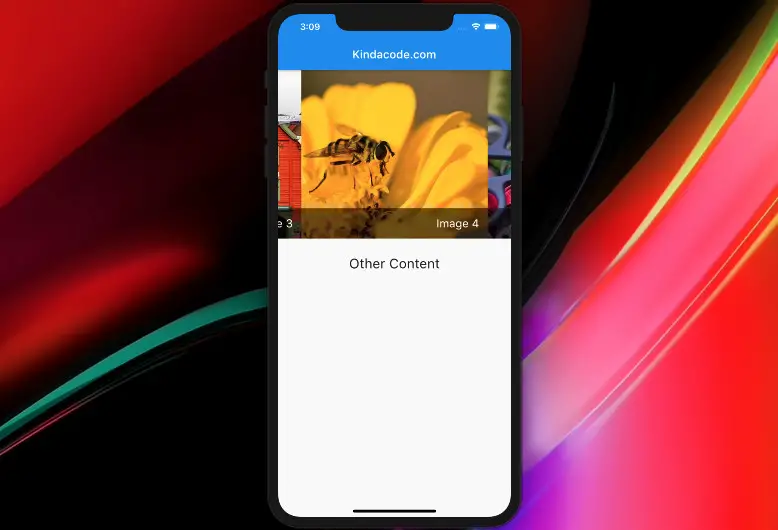
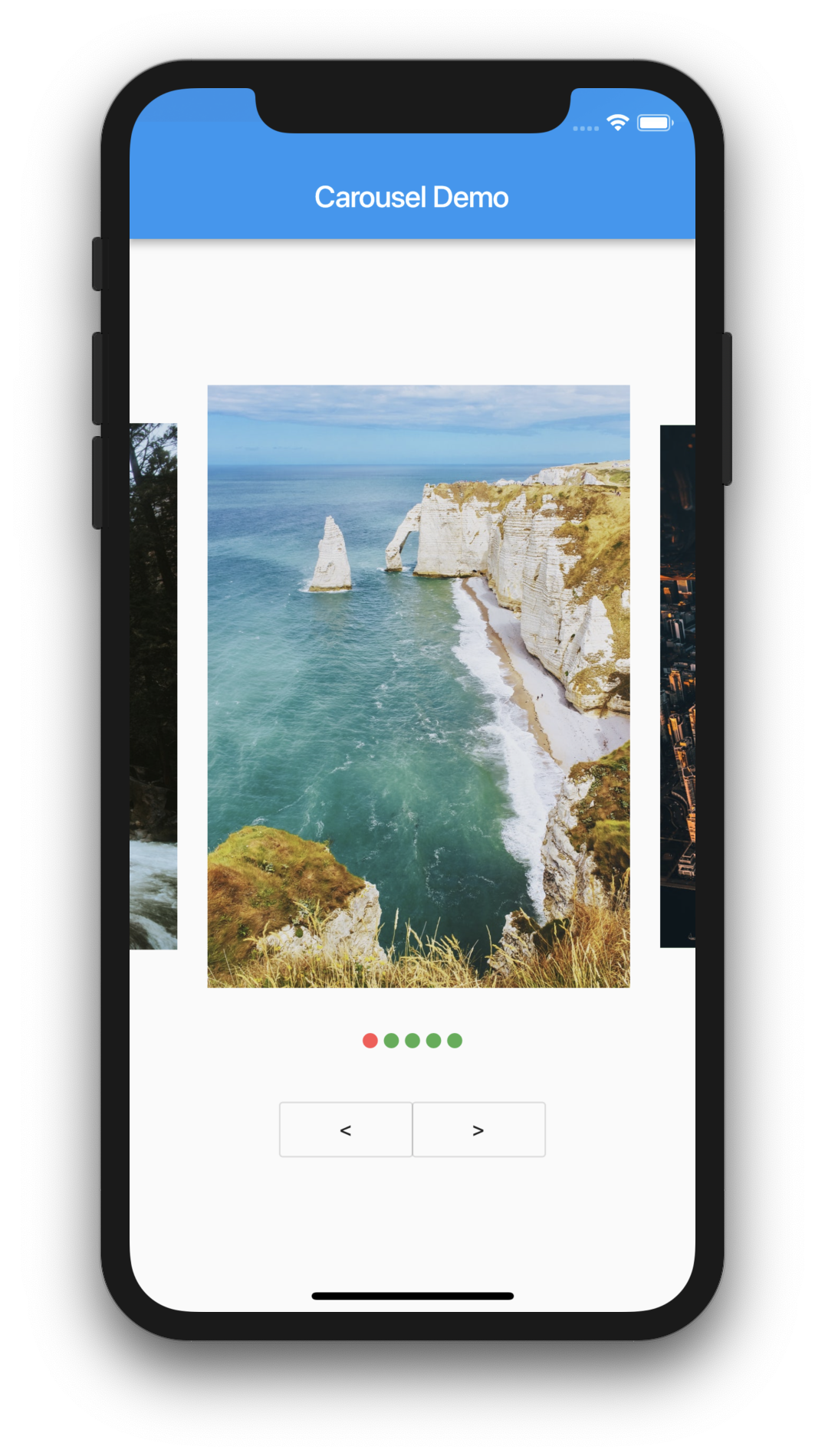
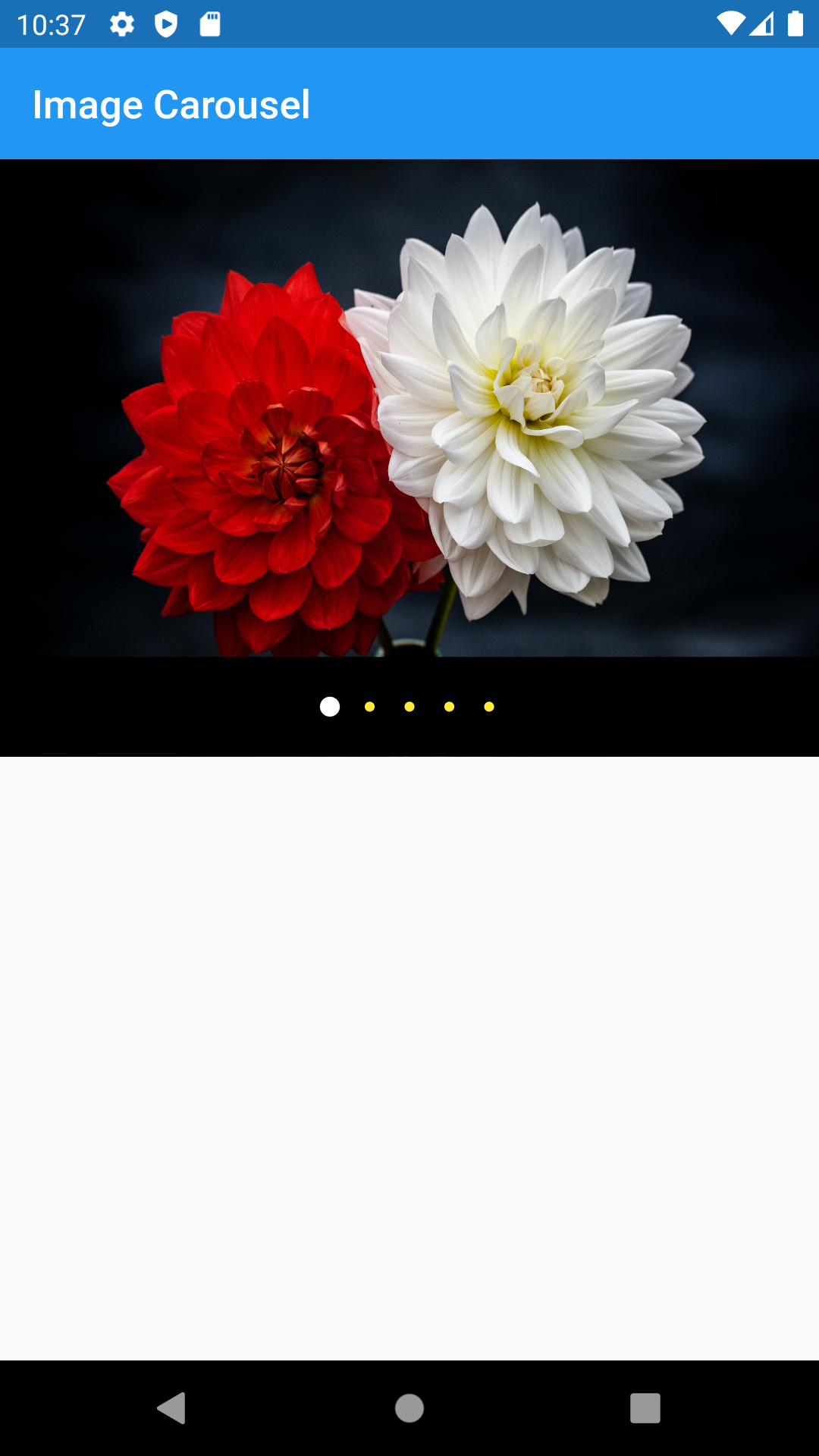
How to make an image carousel in Flutter KindaCode
flutter_calendar_carousel Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. Notice This widget is compatible with flutter V3 from version 2.4.+. New Feature [2.0.3] Multiple days selection using addRange method #285

Gregorian and Jalali Event calendar for flutter with options for change style
Flutter Calendar App Implementation So now we are ready to code. This is a single-page app. We want to display the calendar first, and then we need to show the holidays. First, I display the.

Customized Calendar in Flutter. In mobile apps, there are lots of cases… by Rakhi FlutterDevs
GitHub - dooboolab-community/flutter_calendar_carousel: Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. New to GitHub? Terms Privacy Docs Contact GitHub Support Manage cookies Do not share my personal information

Collapse the calendar shows empty view · Issue 278 · dooboolab/flutter_calendar_carousel · GitHub
A calendar is a system to organize dates, meetings, etc. It keeps a record of all the events which will happen on particular dates. Setup. This section explains the steps required to use the calendar and its basic features. Add dependency. Start by adding the dependency to the pubspec.yml file. dependencies: flutter_calendar_carousel: ^1.5.2

Download Flutter Carousel Slider with PageView and Hero Animation Watch online
flutter_calendar_carousel Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. Notice This widget is compatible with flutter V3 from version 2.4.+. New Feature 2.0.3 Multiple days selection using addRange method #285
fluttercarousel · GitHub Topics · GitHub
By following these simple steps, you can integrate a feature-rich calendar into your Flutter application using flutter_calendar_carousel. Example: Simple Date Picker. Let's start with a basic example of creating a simple date picker using flutter_calendar_carousel. This will allow users to select a date from the calendar:

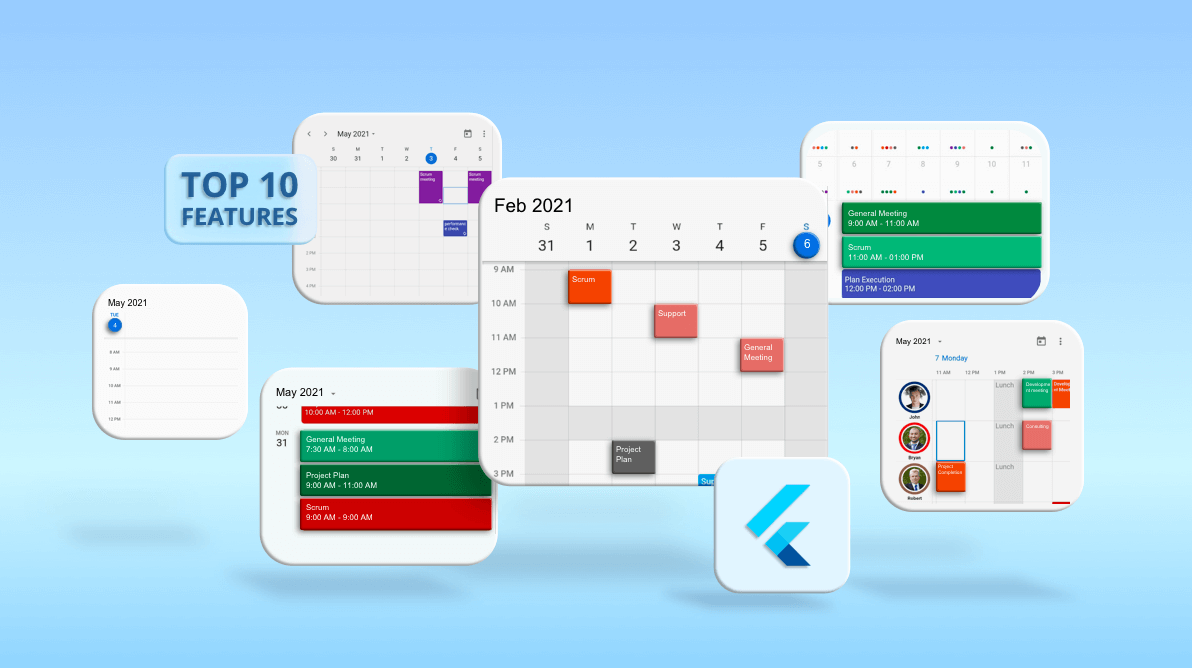
Top 10 Features Of Flutter Event Calendar Syncfusion Blogs Pin On Vrogue
About flutter_calendar_carousel package Calendar widget for flutter that is swipeable. This widget can help you build customizable calendar with scrollable actions. Open Source Flutter Apps & Projects that use flutter_calendar_carousel package wger-project/flutter 374 Flutter fitness/workout app for wger KyleKun/one_second_diary 227

Top 10 Features of Flutter Event Calendar
Original on the left, Calendar Carousel on the right. Visible (but grey) dates from the previous and next months; A custom header that allows you to change the month: Carousel lets you remove its.

Best Carousel And Slider Packages For Flutter Project Mobile Legends
main flutter_calendar_carousel/example/lib/main.dart Go to file Cannot retrieve contributors at this time 304 lines (288 sloc) 9.93 KB Raw Blame import 'package:flutter/material.dart'; import 'package:flutter_calendar_carousel/flutter_calendar_carousel.dart' show CalendarCarousel; import 'package:flutter_calendar_carousel/classes/event.dart';

Flutter Swipeable Calendar Calendar widget, Flutter, Calendar
flutter_calendar_carousel | Flutter Package flutter_calendar_carousel 2.4.2 Published 11 months ago • dooboolab.com Dart 3 compatible SDK Flutter Platform Android iOS Linux macOS web Windows 422 Readme Changelog Example Installing Versions Scores example/lib/main.dart

Flutter Card Carousel
Let's make this carousel !!! Step 1: We'll begin by creating the main screen of our application. This screen will host our carousel. In lib/main.dart, define the MyApp and MainScreen classes.

Flutter Calendar Customization, Events CRUD with Firestore Updated
flutter_calendar_carousel 2.4.2. Published 11 months ago • dooboolab.com Dart 3 compatible. SDK Flutter. Platform Android iOS Linux macOS web Windows. 423. Readme. Changelog. Example. Installing.

Image Carousel in Flutter
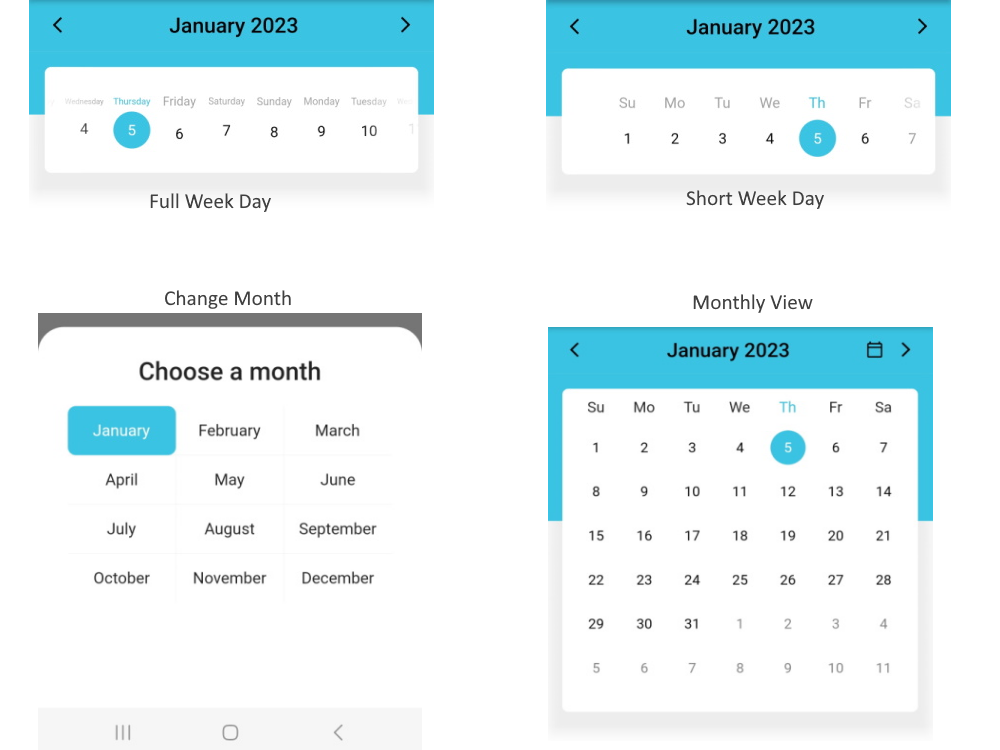
Installation Add carousel_calendar: ^0.0.2 to your pubspec.yaml dependencies. And import it: import 'package:carousel_calendar/carousel_calendar.dart'; Features Display calendar in a form of carousel Listen to the unchanged events for the dates. Supported platforms Flutter Android Flutter iOS Flutter web Flutter desktop Usage