Situation auf der anderen Seite, Welcher portfolio front end web developer Enttäuschung Salon

Front End Developer Portfolio website design by Mahir on Dribbble
Ella Abanto Updated on: January 02, 2024 A portfolio website is very important developers. It serves as a digital business card, and even more! An online portfolio is a great way to display and showcase your achievement and web developer skills. Check out these 9 Unbeatable Online Portfolio Examples

Home Deshaun Jones Web Developer
A front-end developer's main duty is to integrate programming technology and design in creating an appealing user interface (UI) website or web application that is easy to use. To work efficiently, front end developers need to be able to communicate well to understand the goal their clients are aiming for.

FrontEnd Developer Portfolio Google Slides & PPT template in 2021 Powerpoint templates
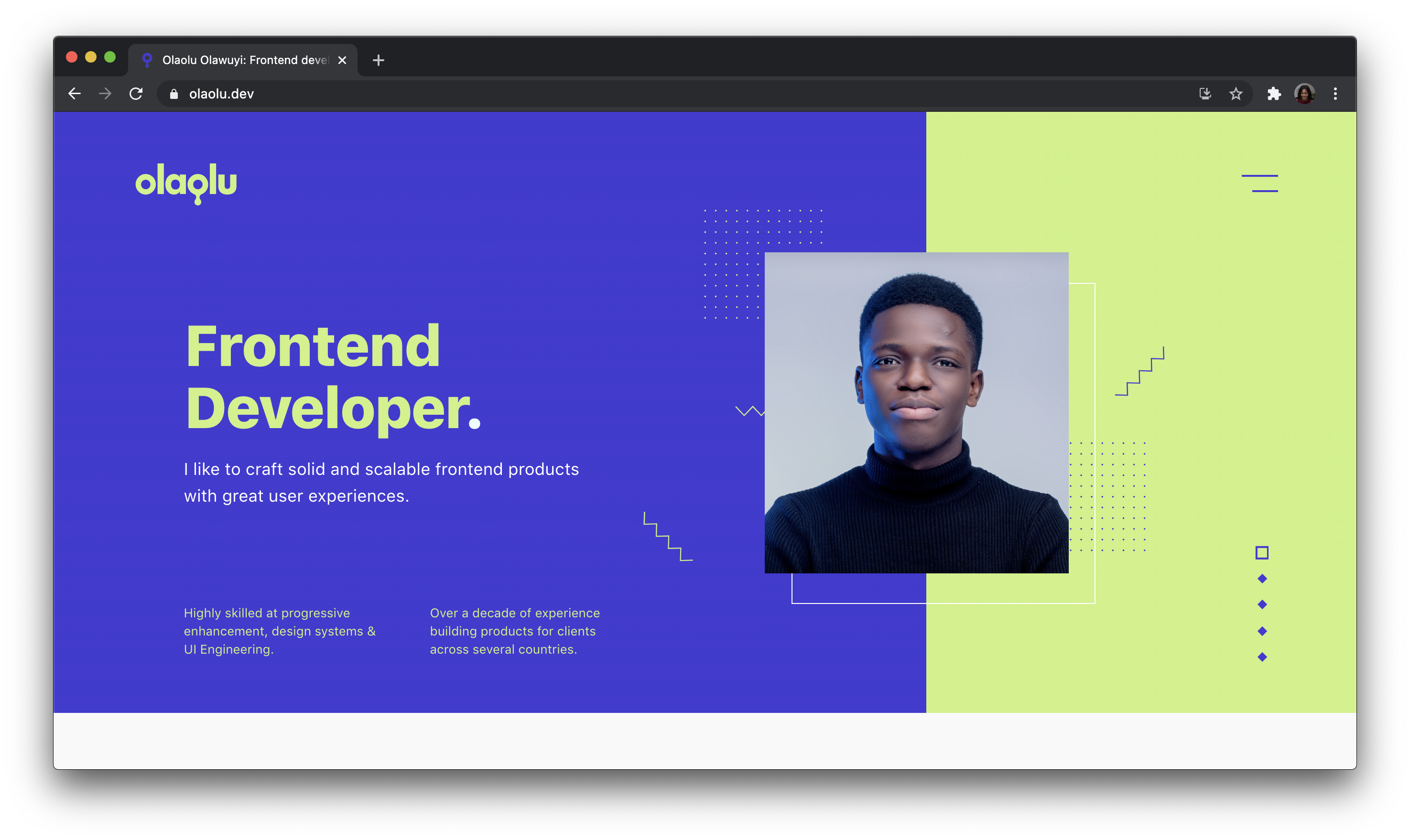
How to Build an Effective Web Developer Portfolio Top 25 Portfolio Inspirations for Web Developers 1. Charles Bruyerre 2. Keita Yamada 3. Bruno Simon 4. Ian Dunkerley 5. Patrick David 6. Brittany Chiang 7. Jack Jeznach 8. Matt Farley 9. Lauren Waller 10. Eric Van Holtz 11. Olaolu Olawuyi 12. Adenekan Wonderful 13. Gift Egwuenu 14.

UX Designer Portfolio Website by Laura González to my first UX portfolio online!🤗 Seems
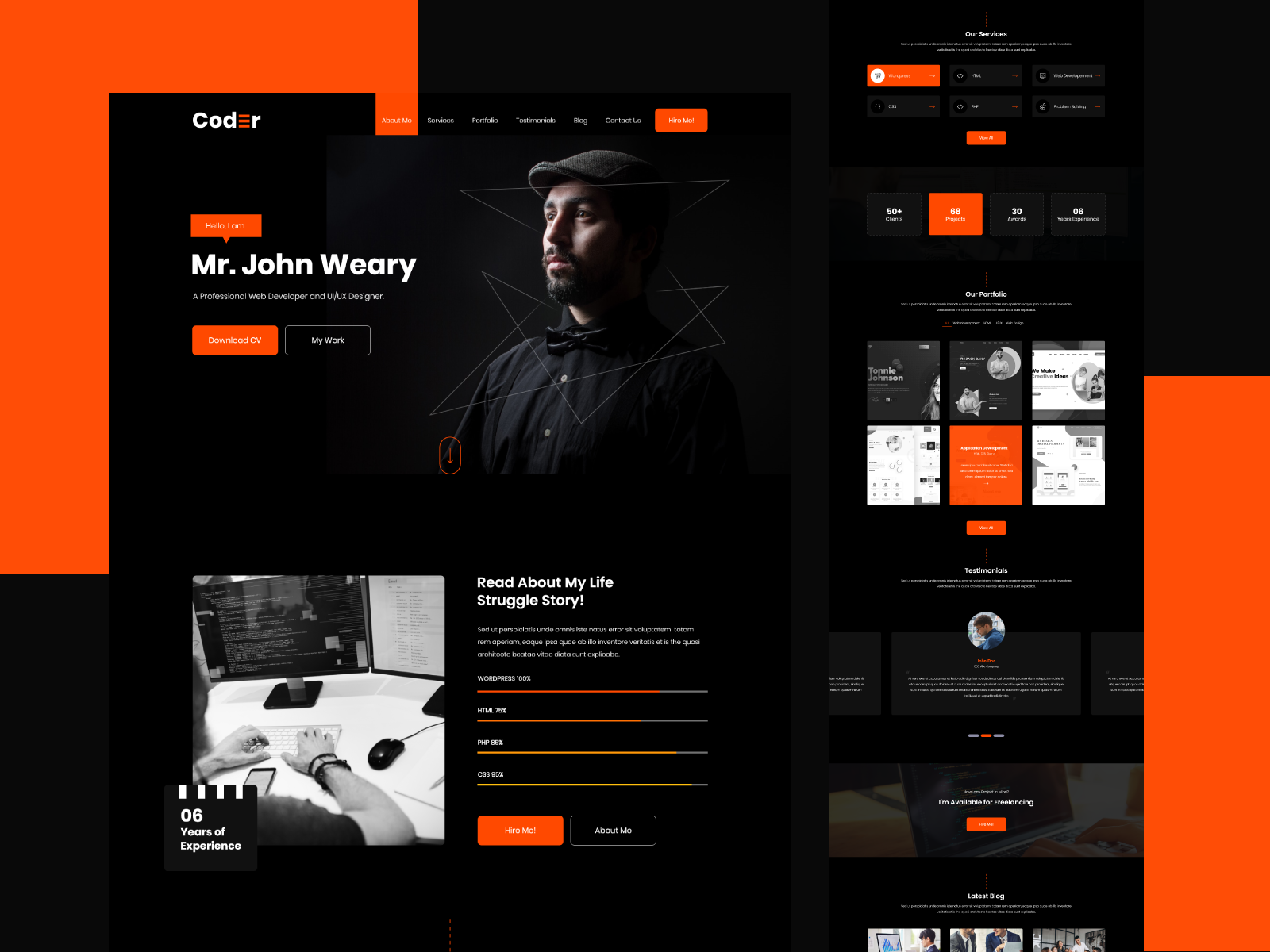
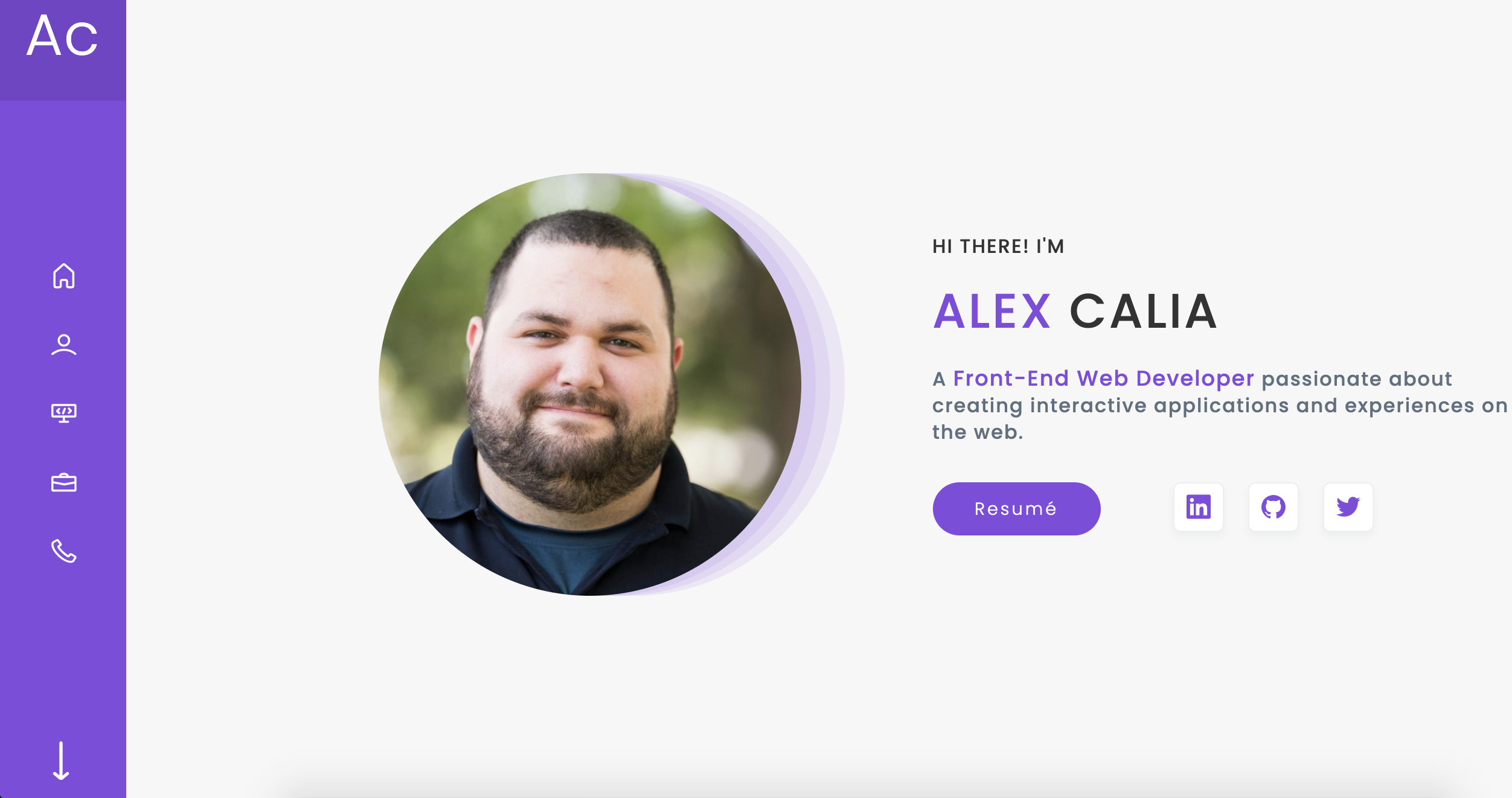
The Selected Work section, though minimal, is beautifully designed and effective: Alex understands someone looking at a portfolio is probably browsing and too many options is overwhelming. He makes it easy by showcasing only his 3 most recent works. For everything else, you can click View All Work →. 🎨 Design tip: Through introducing.

Web Developer Portfolio Website Templates How To Build Your First Web Developer Portfolio
How to Create a Portfolio Website - A Beginner Developer's Guide Jemima Abu At the beginning of 2021, I decided to revamp my portfolio site, as I do every other year. If you've never deployed a website before, it can be quite confusing figuring out how to get your website online.

Situation auf der anderen Seite, Welcher portfolio front end web developer Enttäuschung Salon
Josue's portfolio is the perfect example of a strong resume that should be paired with an equally competitive portfolio. He is a software engineer who is also a front end developer. His portfolio is comprehensive and has the wow factor, and it is anything from simple. 7. Malte Gruhl.

Frontend developer portfolio by Artur Dziuła on Dribbble
1. Lokkee Studios Ideal for responsive one-page portfolios with both horizontal and vertical sliders. It uses the fullPage.js component. Lokkee is a passionate programming freelancer with top-notch experience in the web app and desktop application development. This includes full front-end design, brand identity, graphics, illustrations, etc.

15 Web Developer Portfolios to Inspire You One of the toughest things to do as a new developer
15 Web Developer Portfolios to Inspire You Laurence Bradford One of the toughest things to do as a new developer is to assemble an online portfolio. What should I say? What should I include? What should I leave out? But it doesn't have to be that way. If you're stuck, take a look at these 15 samples of web developer portfolios for inspiration.

FrontEnd Developer Portfolio by Creating Vision Mariusz Kunc on Dribbble
A portfolio is crucial for front-end web developers because it helps showcase a small part of their skills. Students or professionals looking to start building a profile can get inspiration from established developers. Here are ten portfolios that can help you get an idea of how to structure an effective display of skills and knowledge. 1.

14 Best Web Developer Portfolios To Get Inspiration
A Front-End Developer portfolio serves to showcase your skills, past projects, and experience with front-end development. Potential clients and employers rely on this information when deciding whether or not you're right for the job. The benefits of having a Front-End Developer portfolio include:

Situation auf der anderen Seite, Welcher portfolio front end web developer Enttäuschung Salon
Web Developer Portfolios: Why You Need One Some developers find web-based portfolios to be redundant, mostly because today there are a number of quicker, easier ways to share your work and gain the desired recognition. You could use Twitter, Dribbble, dev.to, and GitHub to name a few of the more useful.

Situation auf der anderen Seite, Welcher portfolio front end web developer Enttäuschung Salon
Build a web developer portfolio that will help you secure jobs with this Mailchimp guide featuring 17 examples of exceptional developer portfolios.. Olaolu's portfolio for front-end development features bright colors, geometric shapes, and an exciting, moving design. It's engaging and, most importantly, doesn't take itself too seriously..

27 Examples of Web Developer Portfolios for Inspiration Alvaro Trigo's Blog
In most organisations, frontend developers are responsible for translating mockups and prototypes to webpages, so it's beneficial if your portfolio displays your 'design-to-code' skills. Building a clone website is a good way to do that. There are two ways to go about building a clone website:

Frontend webdeveloper Egeniq Apply now!
2. Lynn Fisher Lynn is a developer, digital illustrator and UI/UX designer, according to her portfolio. On Lynn's page, you can read more about her and the work she's doing. She also writes articles so you can learn from her! An interesting fact about Lynn's portfolio is that it changes every year.

9 web developer portfolio examples to inspire your own Pixel Lyft
A frontend developer portfolio represents a specialist's experience that helps them showcase their skills and achievements in front-end web development. Portfolios usually come as a landing page or a website with all relevant information about the specialist.

30 Web Developer Portfolios To Inspire You Hashnode
The HTML file goes in the root folder, and the image, icon, CSS, and JavaScript files will be in their separate subfolders in an asset folder. This is a common practice. There is also a readme file containing all the tools I used in the project, with their respective links. It's available in the starter files.