Page speed icon vector illustration Stock Vector Image & Art Alamy
Unavailable
Add a comment. 12. If you look in your apache conf.d directory (mine is at /etc/httpd/conf.d), you should see a file called pagespeed.conf. To completely disable the service, find the line that says: ModPagespeed on. and change it to: ModPagespeed off.. then restart your httpd service with " service httpd restart ".

How to Improve Your Website Performance 8 Tips To Share
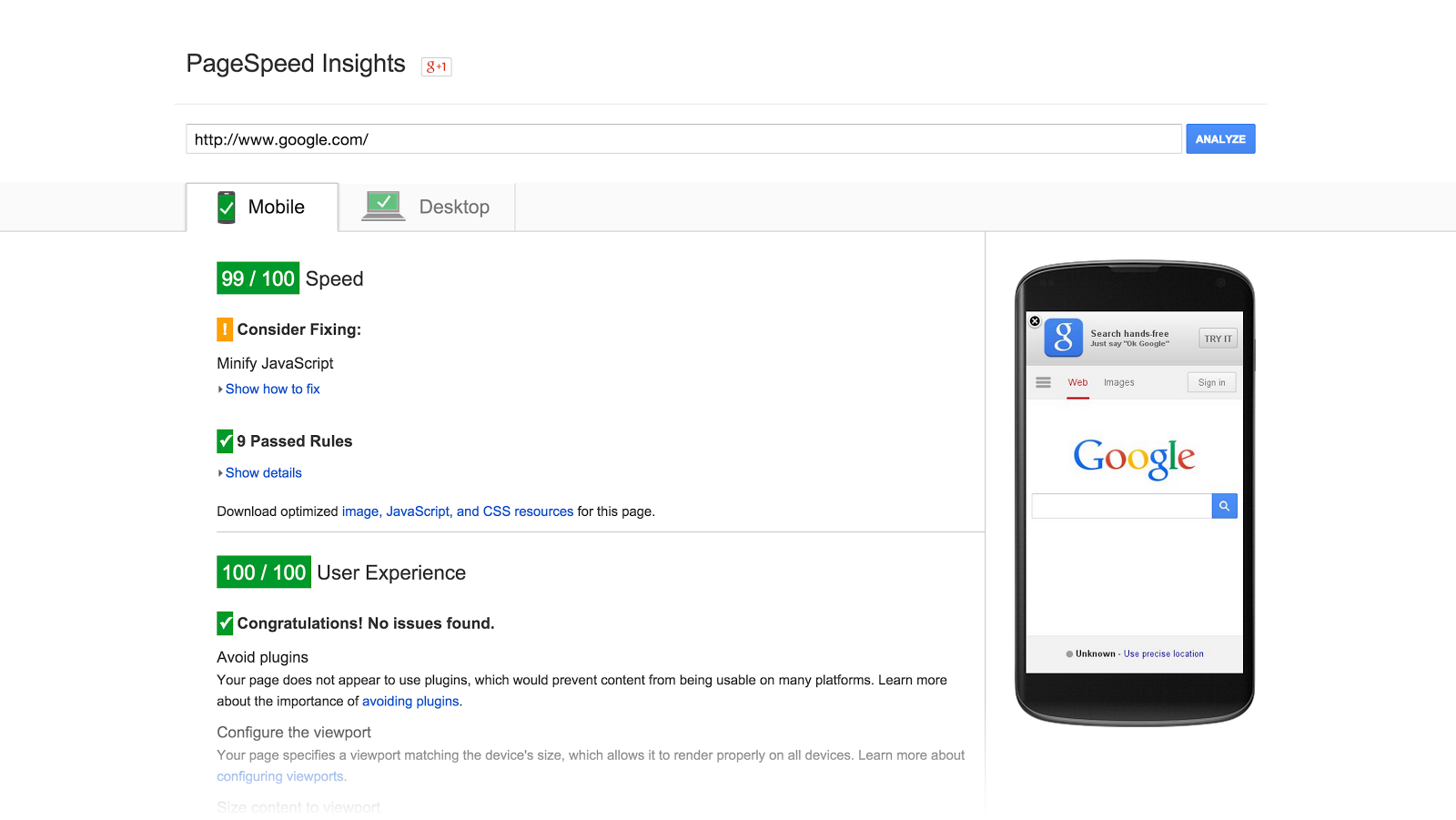
About PageSpeed Insights. PageSpeed Insights (PSI) reports on the user experience of a page on both mobile and desktop devices, and provides suggestions on how that page may be improved. PSI provides both lab and field data about a page. Lab data is useful for debugging issues, as it is collected in a controlled environment.

Speed Unavailable in Google Page Speed Insights? Here is the Solve Google page, Solving, Insight
How to Achieve 100% Google Page Speed. Determine if and where you're lagging. Compress your images. Shrink, or minify, HTML, CSS, and JavaScript code. Eliminate render-blocking elements. Accelerate your mobile speed. Avoid or minimize page redirects. Improve server response times.

Speed Key [currently unavailable] SpeedUTV
PageSpeed Insights. Copy Link. Docs. This site uses cookies from Google to deliver its services and to analyze traffic. Learn More. Ok, Got it. Enter a valid URL. Analyze. Make your web pages fast on all devices. Check out. What's new. Documentation. Learn about Web Performance.
Page speed icon vector illustration Stock Vector Image & Art Alamy
The average page loading speed for a fully loaded web page is 10.3 seconds on desktop - Backlinko. The average web page takes 87.84% longer to fully load on mobile vs. desktop - Backlinko. Slow-loading mobile pages result in two times higher bounce rates and 27% fewer page views when compared to desktop pages - Perficient.

Does Page Speed Really Help SEO? YouTube
Many sources list page speed as an essential factor in SEO. However, it is not a static concept; there are several things to consider when you're optimizing your web page for page speed. This article is going to explain how page speed works, by developing a few related concepts. It is important to understand the exact factors that affect page.

Isomorphic Web Design with React Austin, TX BHW Blog
Since PageSpeed is a performance optimization tool, its recommendations are biased in favor of speed. However, we recognize that web development is complex, and our suggestions might be restrictive for an individual web site. You have to consider the tradeoffs for your own application: some of PageSpeed's recommendations take substantial effort.

Page Speed & SEO WordPress テーマ 日本語 Wordpress Theme Responsive, Wordpress
What is page speed? Page speed is a measure of how quickly a web page loads. In search engine optimization, page speed serves as a ranking factor through Google's Core Web Vitals metrics, which measure how fast a page loads, how much the page's layout shifts, and how soon users can interact with the page.

WordPress Website Speed Optimization To Reach Google Page Speed Score 90+ YouTube
This free tool will provide an overall score for both your mobile page speed and desktop page speed — the average page load speed for mobile is 27.3 seconds and the average page load speed for desktop is 10.3 seconds. However, it's most important to focus on your mobile page speed. With more than 50% of Internet traffic coming from mobile.

SEO Tips For Beginners Why Page Speed Matters BIG APPLE MEDIA
Failing to do so by that date will render the site completely unavailable. PageSpeed will also be removed from its integration within the Google App Engine by December 1, though in that regard, the app will simply lose the benefit of the PageSpeed optimizations rather than become unavailable.

5 Ways to Improve WordPress Page Speed Zion & Zion
The PageSpeed Insights API returns real-world data from the Chrome User Experience Report and lab data from Lighthouse. Note. This tutorial covers the latest version of the PageSpeed Insights API, which is version 5. Prerequisites. This tutorial assumes that you have general knowledge of command line interfaces and web development.

Roles en el proceso de compra Potencia tus campañas al enteder es concepto • Tupac Bruch
To run an audit: In Chrome, go to the page you want to audit. Click Lighthouse. It should be next to the Chrome address bar. If not, open Chrome's main menu and access it at the top of the menu. After clicking, the Lighthouse menu expands. Figure 3. The Lighthouse menu. Click Generate report.

Swift ‑ Page Speed Optimizer Page Speed Booster Lazy Load, Image Compression, Minify Codes
When using Google PageSpeed Insights, you may receive one or more of these errors: Eliminate render-blocking JavaScript and CSS in above-the-fold content: Your page has 1 blocking CSS resource. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following.

Page Speed Optimization The Key to a Faster Site and Better SEO
Conclusion. Page speed defines how fast a page loads. Page speed is critical to the performance of a site, brand perception, and overall user experience. Page performance is as important on mobile as on desktop. A slow page makes a visitor leave the website prematurely. Page speed is critical for Search Engine Optimization.
FlashFy ‑ Page Speed Optimizer Divide page loading time by 4 and increase your sales
Yesterday, Google came out with a really nice new PageSpeed Insights tool upgrade that in many cases shows the real-user page speed metrics based on Chrome user data. But in many cases the report sho

How to Take Your Website Beyond Fast Website Design, Local SEO, Ads Only 49!
I have experienced a Site Speed of currently showing Unavailable in Google Page Speed. It is showing that the data depends upon CrUX. Please make me understand why it is unavailable and what is CrUX. google-pagespeed; chrome-ux-report; Share. Improve this question. Follow