Figma iOS 14 Status Bar We all use it, why not have a good one! NOW WITH VARIANTS

Header on iOS 11 Credit card app, Ios 11, Mobile data
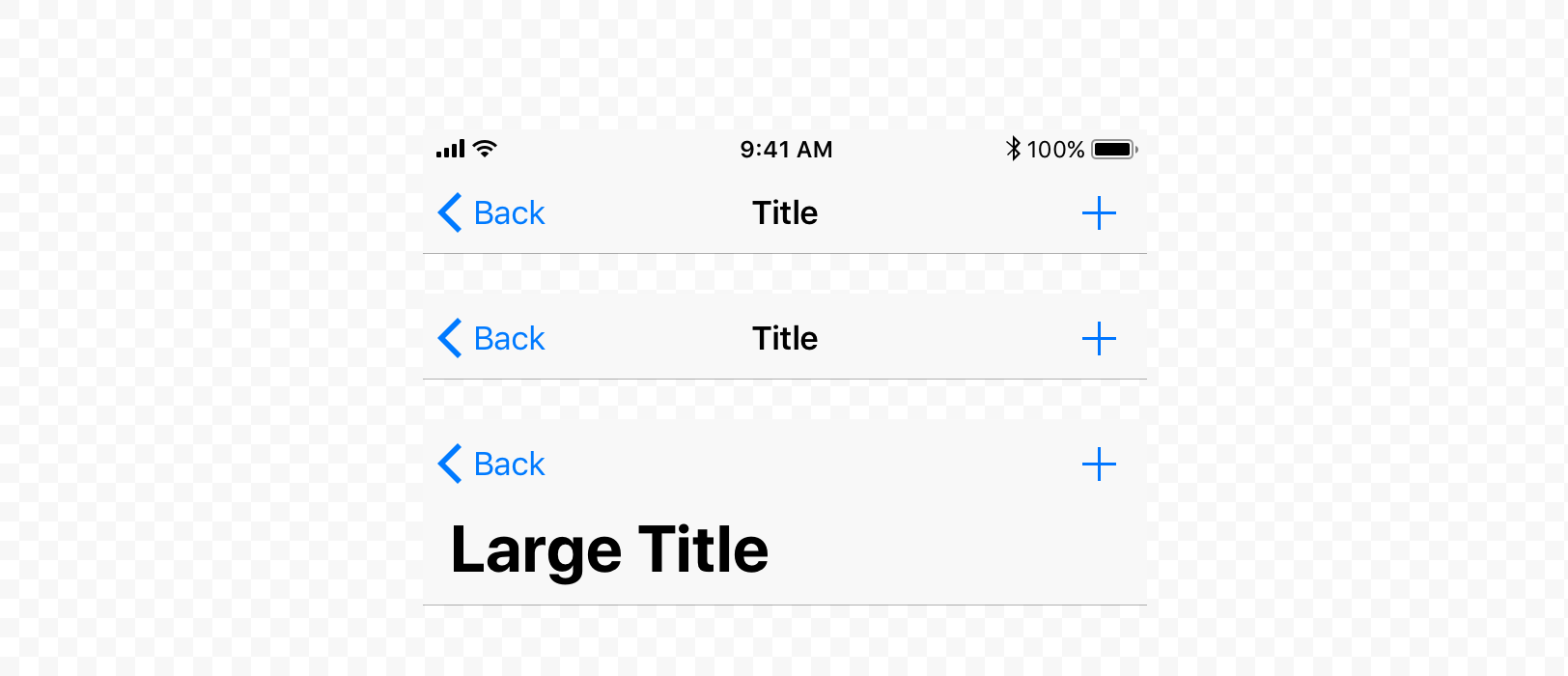
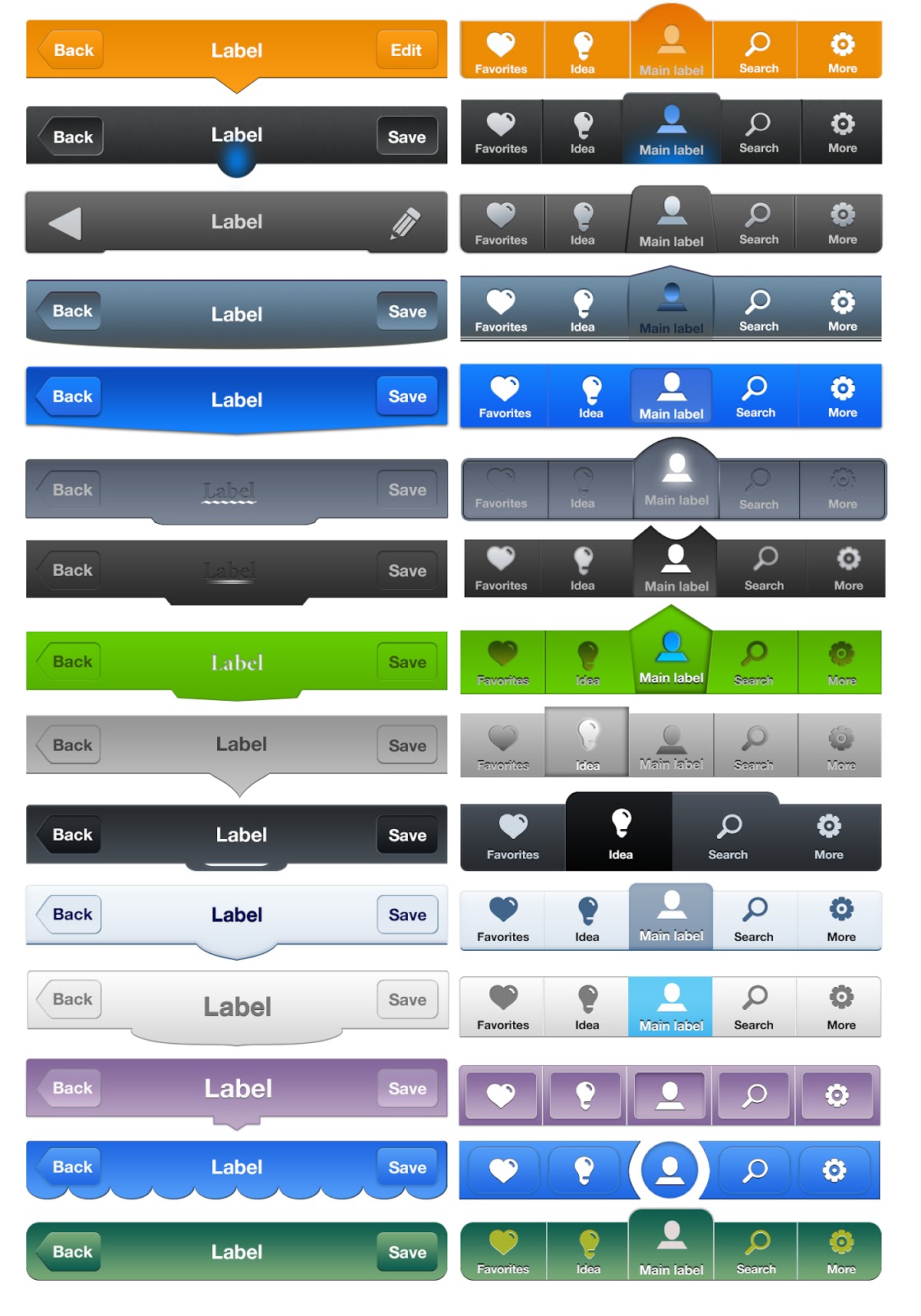
UI examples of header bar with different colors and effects. Header Bar Title. The title can be in 3 formats: Large Title → often uses the 'Large title' specs of iOS.; Side title (less.

The iOS Design Guidelines Ivo Mynttinen / User Interface Designer
Hello, You need to set Shell.NavBarIsVisible="false" into the specific pages to hide the NavigationBar. Please refer to .NET MAUI Shell pages to get more details. Best Regards, Alec Liu. If the answer is the right solution, please click " Accept Answer " and kindly upvote it. If you have extra questions about this answer, please click "Comment".
billig Aussprechen Arena iphone icons kostenlos Moskito Rahmen Zwietracht
Support: [email protected]. Licensed under CC BY 4.0. Report resource. Properly sized and aligned status bars for iPhone 13, iPhone 13 mini, iPhone 13 Pro and iPhone 13 Pro Max. Each component uses nested components to provide the necessary flexibility for your designs. Toggle between the components' properties to achieve more custom results.

navigation — マテリアルデザインでナビゲーションバーに高さ64ピクセルを使用する理由
7. The solution with StatusBar.styleDefault (); did not work for me, but calling StatusBar.overlaysWebView (false) did the job. First screenshot is UI of the app before calling StatusBar.overlaysWebView (false), you can see that the iOS status bar is over the app and user cannot click the whole area of menu button:

Web Layout & Mobile Application Design
I've been using the iOS 15 beta for a few days, and I've liked how Safari handles the viewport height for the most part. While the URL bar is in its normal state, the viewport extends to the bottom of the screen (and going past the safe area on devices with a notch). The viewport shrinks down to right above the URL bar when it becomes hidden.

React Navigation Hide Header Bar on Specific Screens KindaCode
A UINavigationBar object is a bar, typically displayed at the top of the window, containing buttons for navigating within a hierarchy of screens. The primary components are a left (back) button, a center title, and an optional right button. You can use a navigation bar as a standalone object or in conjunction with a navigation controller object.

Figma iOS 14 Status Bar We all use it, why not have a good one! NOW WITH VARIANTS
App bars: top. The top app bar displays information and actions relating to the current screen. @style/ThemeOverlay.MaterialComponents.*. Mandatory. Class used to style the top app bar as a fixed top app bar. Class used to style the content below the top app bar to prevent the top app bar from covering it.

How to make a large header on iOS in React Navigation
A navigation controller determines its preferred Status Bar Style based on the navigation bar style. As a result, the status bar matches the bar style, without any extra code required. Customize the Right View. The right side of the navigation bar options for customization include applying a custom UIView or using a UIBar Button Item.
iOS App Development Innovative and Scalable Solutions EPixelSoft
The navigation bar appears at the top edge of the Apple Watch screen. The system offers space for a title, the time, and two buttons. If the navigation bar doesn't include any buttons, the system displays the time on the top trailing edge, and a large title on the leading edge, just below the time. However, watchOS resizes and relocates the.

iOS Tutorial => Search Bar in Table View Header
Contains status bars for both iPhone with and without notch and iPads. Made into component with lots of different variants. Like call toggle, WiFi, notch and different themes. The components are very easy to customize, clean, clearly labeled, and ready to be copied over to your projects. Preview.

Apple Just Released iOS 12.1.3 With Bug Fixes for HomePod, iPad Pro, CarPlay, and Messages
20 Mobile Bottom Navigation Bar. Here are 20 Mobile Bottom Navigation Bars for your upcoming design projects. Featured: 🤩 Light Mode. 😎 Dark Mode. 😍 +Variants ️. 😲 +Components ️. 😎 +Responsive Design UI Kit ️. 🤩 +iOS & Android friendly ️. Support: [email protected]. Buy me a coffee: Here. Happy Designing ️ ️ ️

memorylord Blog
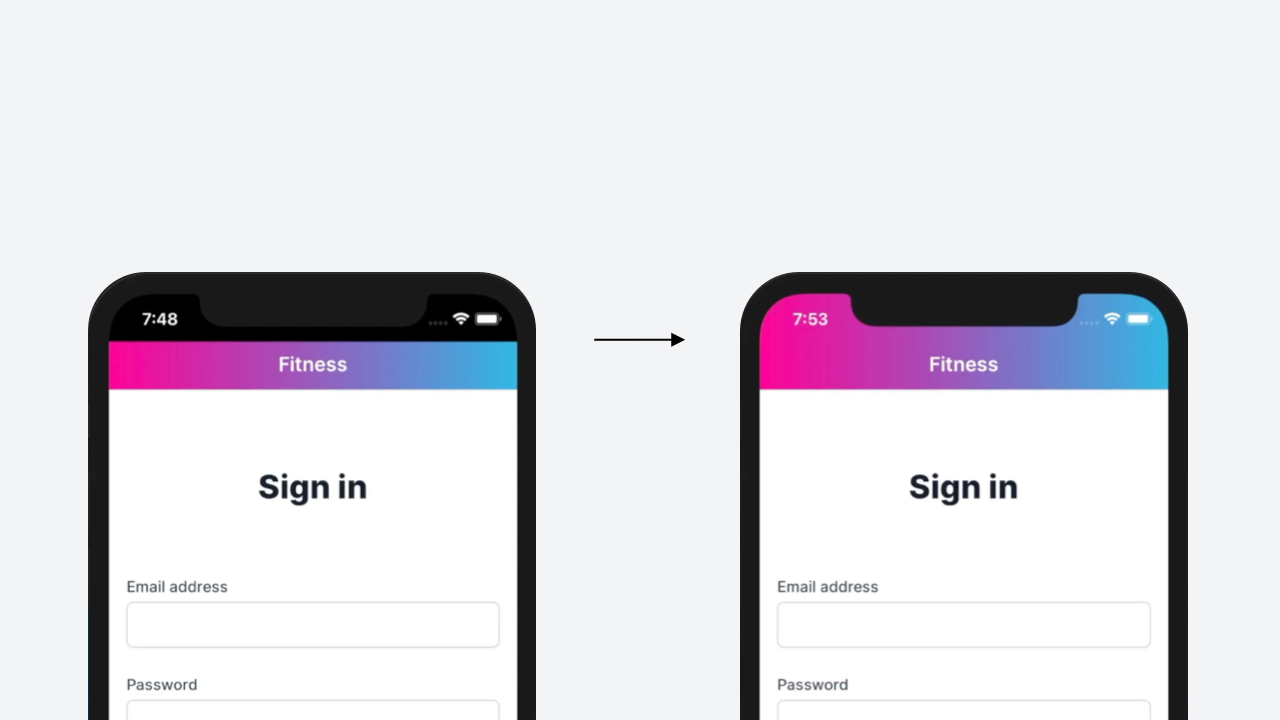
The status bar displays information people find useful and it occupies an area of the screen most apps don't fully use, so it's generally a good idea to keep it visible. iOS, iPadOS safe areas. The safe area defines the area within a view that isn't covered by a navigation bar, tab bar, toolbar, or other views a view controller might provide.

Apple iOS 7 What's In It for iPhoneographers Moblivious
header The accessibility element is a header that divides content into sections, such as the title of a navigation bar. iOS 6.0+ iPadOS 6.0+ Mac Catalyst 13.1+ tvOS 9.0+ watchOS 2.0+ visionOS 1.0+ Beta

IOS APP Development [Hire Developers] Ontoborn Blog
iOS Design Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Resolutions. Status Bar Height Navigation Bar Height Tab Bar Height Table Width; iPhone 6.5-inch. iPhone XS Max, iPhone 11 Pro Max.. Table header. 34 px. Light. Table label. 28 px. Regular. Tab bar icon labels. 20 px.

8 Tips to Make Your Website Feel Like an iOS App
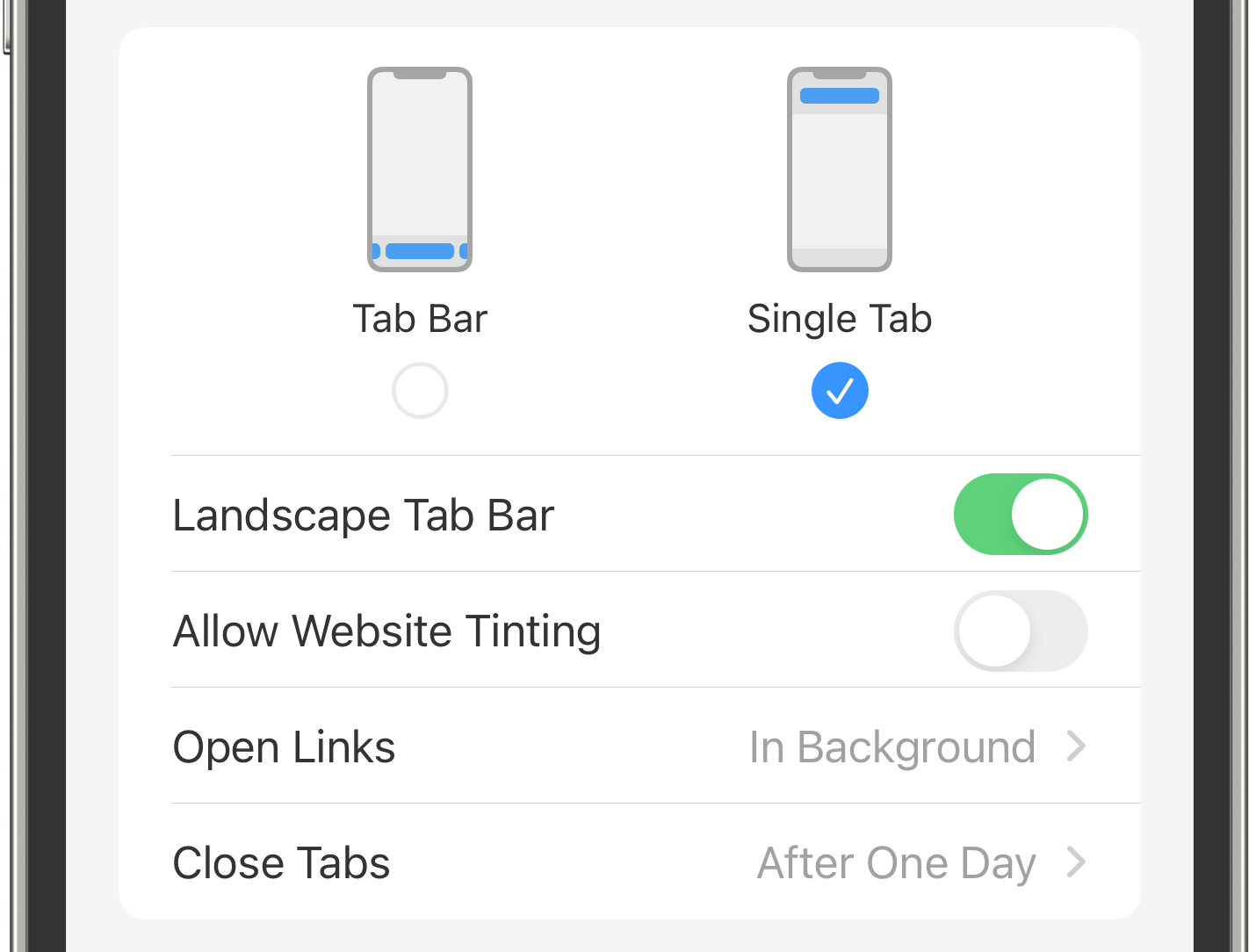
Tab bars use bar items to navigate between mutually exclusive panes of content in the same view. Tab bars help people understand the different types of information or functionality that a view provides. They also let people quickly switch between sections of the view while preserving the current navigation state within each section.

Download Ios Status Bar Google Images Full Size PNG Image PNGkit
As of Safari 15 current beta there is : No longer a floating address bar. No longer any value set for env (safe-area-inset-bottom) to avoid interfering with the bottom address bar. env (safe-area-inset-bottom) is set for the purpose of avoiding the home screen indicator bar. Setting 100vh for the height of your page will prevent the address bar.