HTML5 Drawing using the Canvas

HTML5 Drawing using the Canvas
Steps 3 and 4. Get the canvas element by id, then use it to get the "2d" context. grab the canvas element and create a 2D context. document.getElementById ('gameCanvas') — searches for an HTML element that has the id of gameCanvas. Once it finds the element, we can then manipulate it with JavaScript.

jQuery Plugin to Enable Drawing on HTML5 Canvas jQuery sketchIt
HTML 5 / Canvas Polygon Draw Tool? Ask Question Asked 8 years, 7 months ago. Modified 8 years, 7 months ago. Viewed 2k times 2 For a upcomming project we're doing some research on possibilities for drawing shapes using HTML.. HTML5 Canvas - Drawing overlapping polygons. 3. Function to create Reuleaux Polygons on an HTML 5 canvas. 0. drawing.

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube
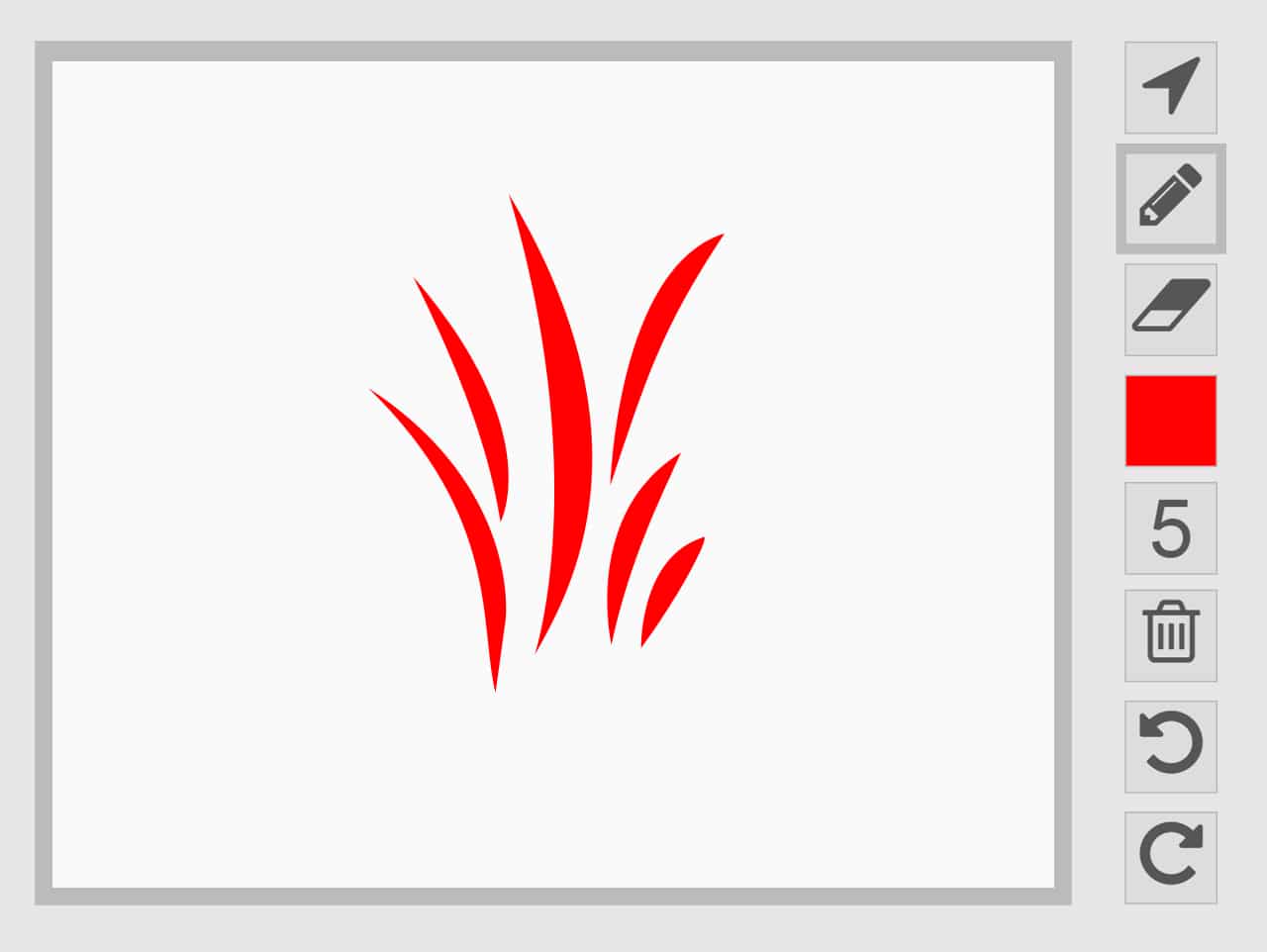
Introduction. This post is the second instalment of our series of tutorials in which we aim to build a simple canvas -based drawing tool. The final tool should allow the user to select an image and add some basic annotations before exporting it again. The tool we will build should be functional, but it will definitely not be the finished article.

Html5 canvas simple canvas drawing board graffiti example Programmer Sought
Drawing a Line. The most basic path you can draw on canvas is a straight line. The most essential methods used for this purpose are moveTo (), lineTo () and the stroke (). The moveTo () method defines the position of drawing cursor onto the canvas, whereas the lineTo () method used to define the coordinates of the line's end point, and finally.

Harmony, HTML5 Procedural Drawing Tool MacStories
Step 3: Draw on the Canvas. Finally, you can draw on the canvas. Set the fill style of the drawing object to the color red: ctx.fillStyle = "#FF0000"; The fillStyle property can be a CSS color, a gradient, or a pattern. The default fillStyle is black. The fillRect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the.

Html5 Canvas Drawing Tutorial
Fabric.js. Fabric.js is a simple but powerful JavaScript HTML5 canvas library that provides an interactive object model on top of the canvas element. It even includes an SVG-to-canvas (and vice versa) parser. You can create and populate objects on canvas, including images, complex shapes, text, and more.

HTML5 Drawing Tools by appsandsites Drawing tools, Drawings, Tools
This function is called each time when the user // completes a drawing operation. function img_update { contexto.drawImage(canvas, 0, 0); context.clearRect(0, 0, canvas.width, canvas.height); } // This object holds the implementation of each drawing tool. var tools = {}; // The drawing pencil.

HTML5 Canvas Drawing App (Part 6/6) YouTube
A toolkit to help creators draw awesome shapes. Art and technology are two sides of the same coin. In web development, this duality is exemplified by the HTML5

Drawing on the Canvas HTML5 Canvas page 78
My previous HTML5 Canvas tutorial provided you with insight into the numerous use cases for Canvas in web applications. In this article we will explore how you can write your own Canvas-based painting application.. All tools must draw on the temporary canvas. When their drawing operation ends, the pixels they generated are then moved onto.

alma reflujo Aplicando draw on html5 canvas using a mouse vestirse fuente reflejar
1. KineticJS. on-site description: KineticJS is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more. It can draw primitive shapes (rectangle, circle, and even blobs)

38 How To Draw On A Canvas Javascript Javascript Answer
First we'll save references for the toolbar and the drawing board (canvas). const canvas = document.getElementById('drawing-board'); const toolbar = document.getElementById('toolbar'); Next we have to get the context of the canvas. We'll use this context to draw on the canvas. We can do that by calling the getContext method of the canvas.

HTML5 Canvas Drawing App (Part 2/6) Html5 Canvas, Really Cool Drawings, Canvas Drawing
Demo. Download (5 KB) This code snippet helps you to create a simple drawing tool that lets you draw with text using an HTML5 canvas. Click, drag, and release to create artistic text-based drawings. It allows you to draw using a string of text characters, creating unique visual outputs. It's helpful for artistic expression and experimenting.

Canvas of HTML5 and its utility Geekboots
Canvasimo (Version: 0.8.0) An HTML5 canvas drawing library, with 150+ useful methods, jQuery-like fluent interface, and cross-browser compatibility enhancements to make your life easier. Includes methods for drawing shapes not supported by the standard canvas API, loops, intuitive font control, and a host of helper methods for creating colors.

HTML5 Editor / Canvas Drawing with WebSocket YouTube
The drawing context provides methods for drawing on the canvas. To do this, add the following JavaScript code inside the