Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

Flutter BLoC Pattern Implementation AndroidCoding.in
Learn how to draw various shapes in Flutter using the powerful widget system. This step-by-step guide will walk you through the process of creating different shapes, including rectangles, circles, polygons, and more.. Step 5: Drawing a triangle. Now let's draw a triangle. Replace the code inside the Container with the following: Container.

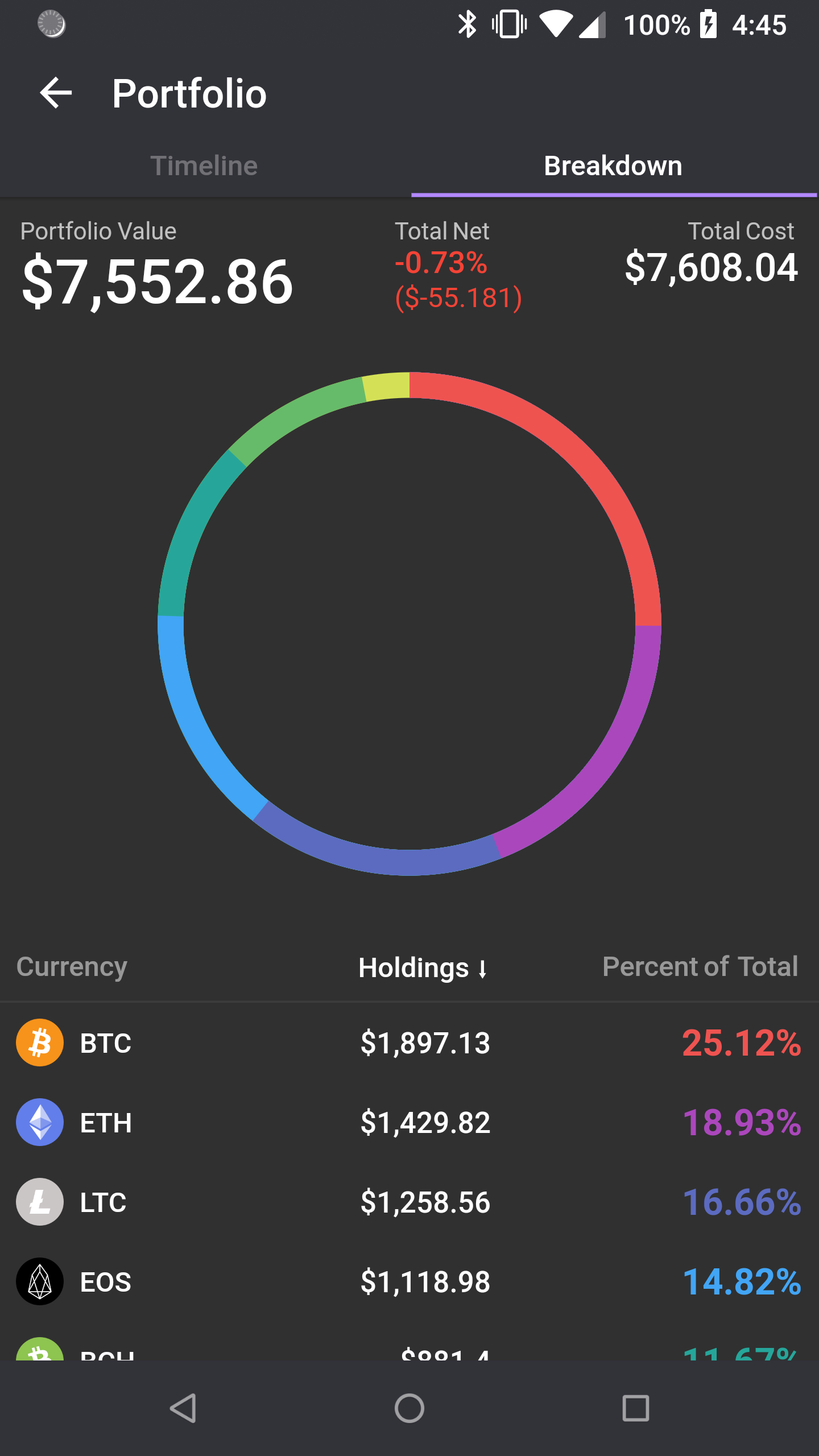
geometry Flutter Draw a circle border with 3 multiple colors and values Stack Overflow
Drawing shapes in Flutter with CustomPaint and Shape Maker - LogRocket Blog Mar 8, 2021 ⋅ 5 min read Drawing shapes in Flutter with CustomPaint and Shape Maker Pinkesh Darji I love to solve problems using technology that improves users' lives on a major scale.

Flutter KYNKYNY
How to draw triangle with rounded corner Ask Question Asked 4 months ago Modified 4 months ago Viewed 419 times 1 I need to create a triangle with rounded corners like this. How can I implement this? I've tried searching for related answers, but only found implementations without rounded corners.

Flutter Draw Package
How to draw a pointed triangle edge in Flutter? Ask Question Asked 3 years, 3 months ago Modified 3 months ago Viewed 484 times 2 I'm currently creating a messaging app and I want to implement the following design. How do I achieve the bottom triangular edge on left or right?

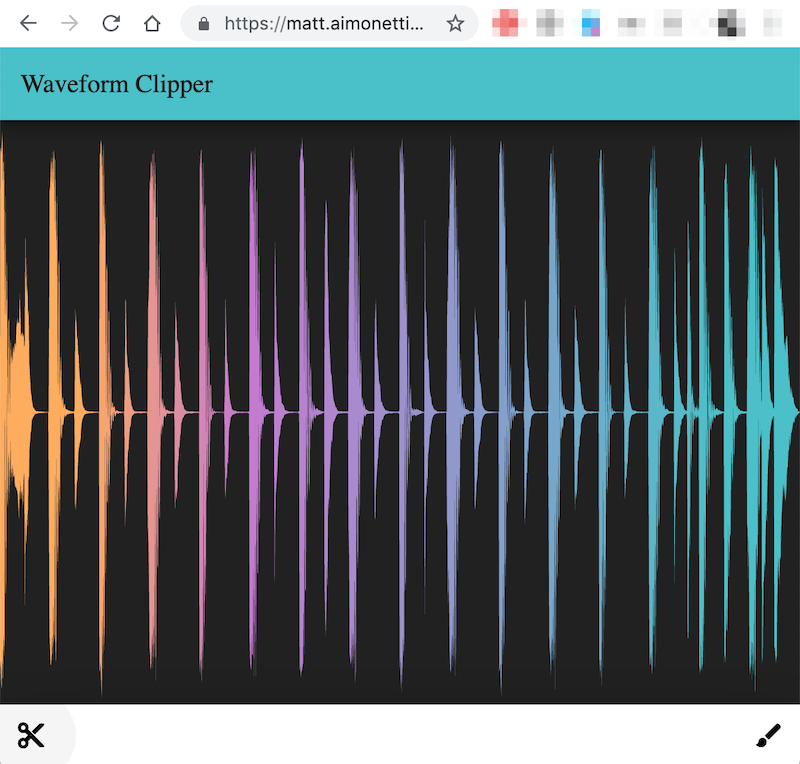
Drawing Waveforms in Flutter
A Flutter package for creating various shapes that are responsive and can morph between each other. Notice: This class uses the dimension package but only the px and percent units are respected since ShapeBorder has no access to the build context and the screen size. Getting Started First, you need to create a ShapeBorder instance.

Drawing in Flutter using CustomPainter YouTube
flutter project used to draw a triangle by dragging the vertices and it calculates the three angles each time you redraw the triangle - GitHub - ramy5ive/draw_Triangle: flutter project used to draw a triangle by dragging the vertices and it calculates the three angles each time you redraw the triangle

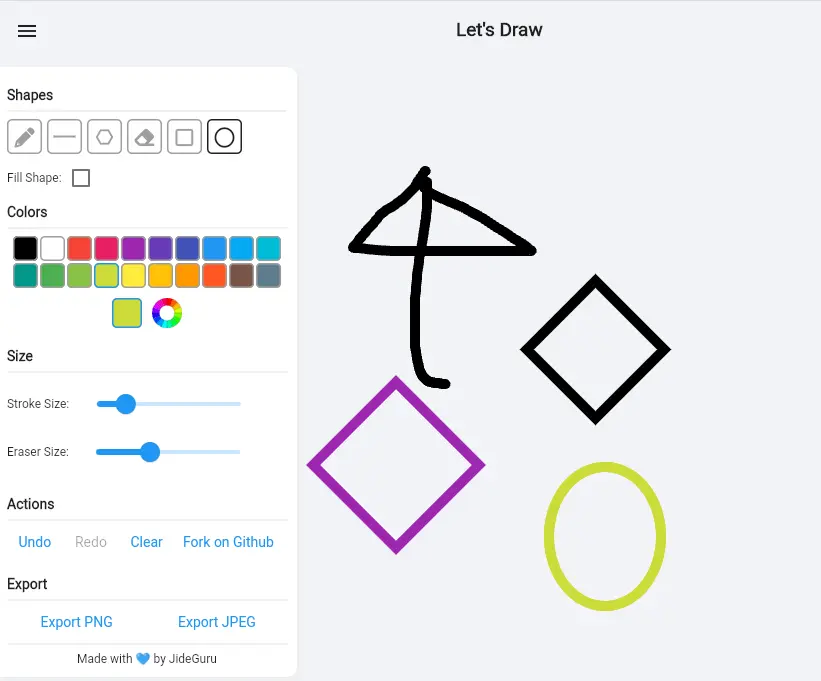
Flutter Drawing Board Made With Flutter
1 I'm building a custom TabBar in Flutter and i'm trying to draw an inverted triangle (as indicators) using specific Paths below the label. And to make the indicator move on tab selected. Here's what i have so far

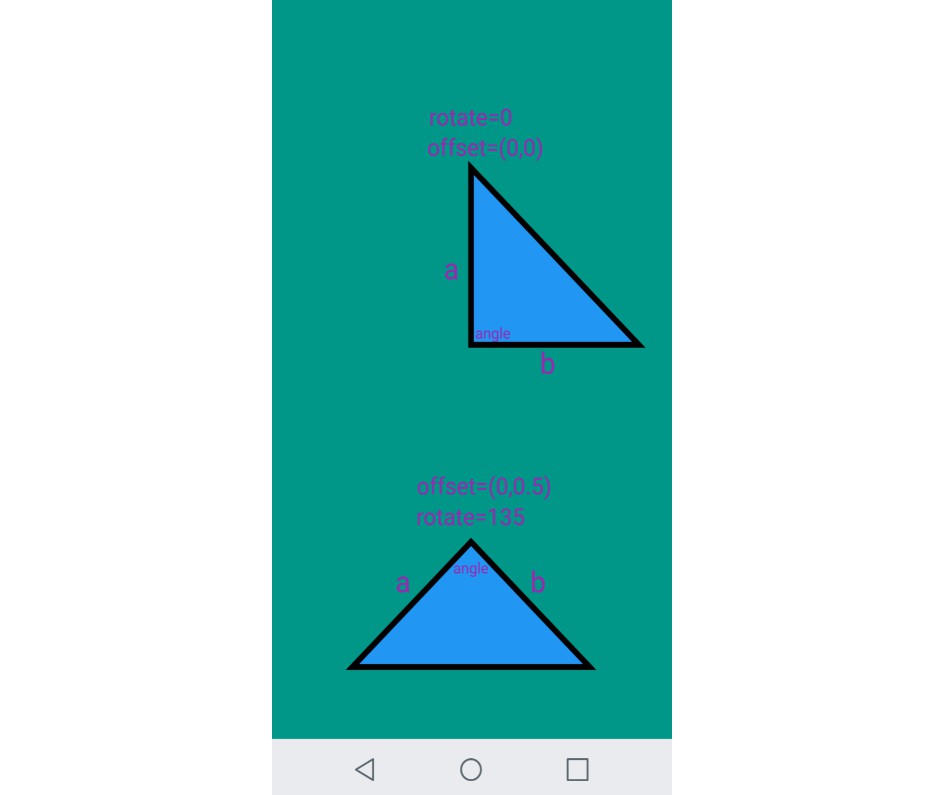
Draw triangle by setting 2 sides and an angle
class TriangleClipper extends CustomClipper

Flutter Trace App Start Flutter
0:00 / 9:49 Ep. 010 - Draw a triangle | Flutter Processing SuperDeclarative! 6.37K subscribers Subscribe 40 1.2K views 1 year ago Porting Processing to Flutter Today, we implement.

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle, Triangle, Arc & Image
1. How change right angle to round angle? When you ask the question, you have grasped the most important key point. Of course, we have the method to solve this problem. Let's see the picture below..

Draw triangle by setting 2 sides and an angle
How to Draw Triangle with Flutter | Flutter Clippath - YouTube 0:00 / 2:35 How to Draw Triangle with Flutter | Flutter Clippath Key Code 34 subscribers Subscribe 6 741 views 10.

Drawing on flutter canvas Rectangle, Circle and Triangle YouTube
This practical, code-centric article shows you how to draw a triangle, quadrangle, pentagon, and hexagon using ClipPath in Flutter. Table Of Contents 1 Triangle 2 Quadrangle 3 Pentagon 4 Hexagon 5 Wrapping Up Triangle Screenshot: The code:

Draw triangle with FLUTTER YouTube
Canvas. class. An interface for recording graphical operations. Canvas objects are used in creating Picture objects, which can themselves be used with a SceneBuilder to build a Scene. In normal usage, however, this is all handled by the framework. A canvas has a current transformation matrix which is applied to all operations.

Ep. 010 Draw a triangle Flutter Processing YouTube
RawMaterialButton ( child: CustomPaint ( painter: ShapesPainter (), child: Container ( height: 40, ), ), onPressed: onPressed, constraints: BoxConstraints.tightFor ( width: 90.0, height: 90.0, ), shape: RoundedRectangleBorder (), fillColor: Colors.transparent, )

Shape In Flutter FlutterCore
Here is the code to create a Triangle using canvas. In order to generate the output, all you need to do is, put this code inside the main.dart file in your newly created flutter project. import 'package:flutter/material.dart'; void main () => runApp ( MyApp ()); class MyApp extends StatelessWidget { @ override Widget build ( BuildContext context) {

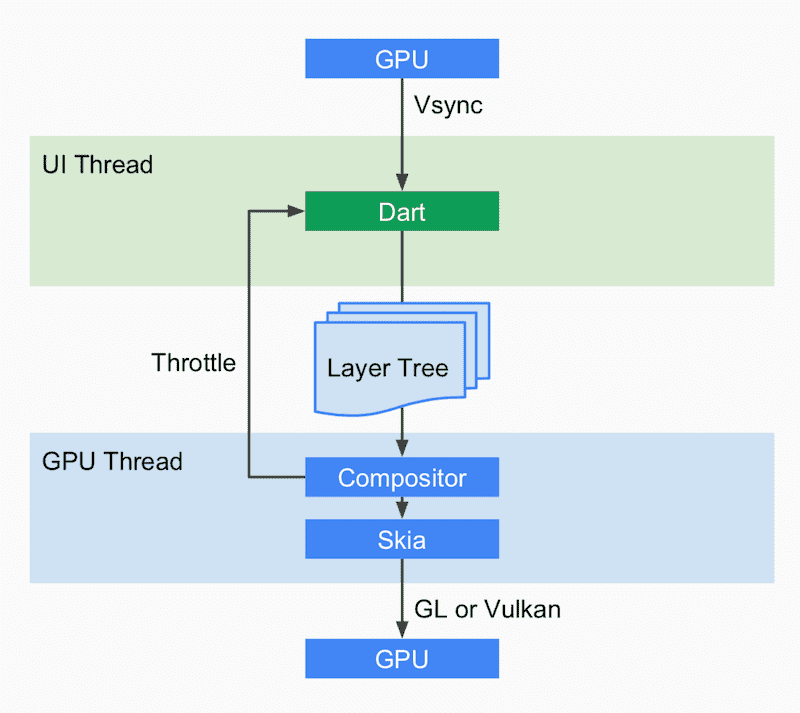
Flutter platform view 避坑指南,你应该知道的技术细节之原理篇 luoyibu
Draw shapes (rectangle, circle, triangle, star) erasing; supports erase by area or drawing; serialization and deserialization of drawn data; video example here. Getting started. Add it to your pubspec.yaml file under dependencies like so: dependencies: flutter_drawio: ^1.1.0 or use commandline. flutter pub add flutter_drawio then import it in.