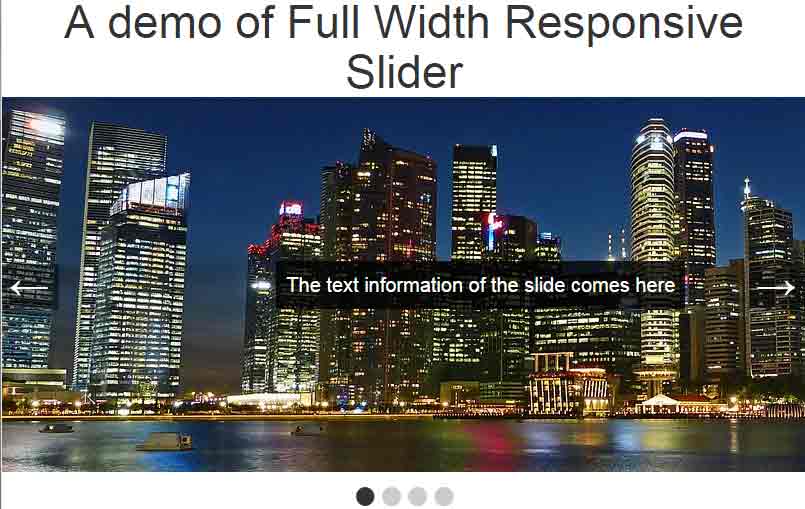
Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Simple jQuery lightweight slider W3 Tweaks
To make it full size of a window, make sure that all parent containers of the slider (including body and html) are already stretched (have 100% width and height). Also, you need to make sure that autoScaleSlider and autoHeight options are set to false (as they will scale height of slider). If you're using WordPress version, you should add.

Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
A jQuery full width slider designed to be as compatible and lightweight as possible. Minified (JS & CSS) it weighs in at just 4.1KB (~1.8KB gzipped). Features: Total minified size - 4.1KB minified (~1.8KB gzipped) Fully Responsive. CSS3 Transitions with jQuery .animate () fallback. Keeps images vertically centered.

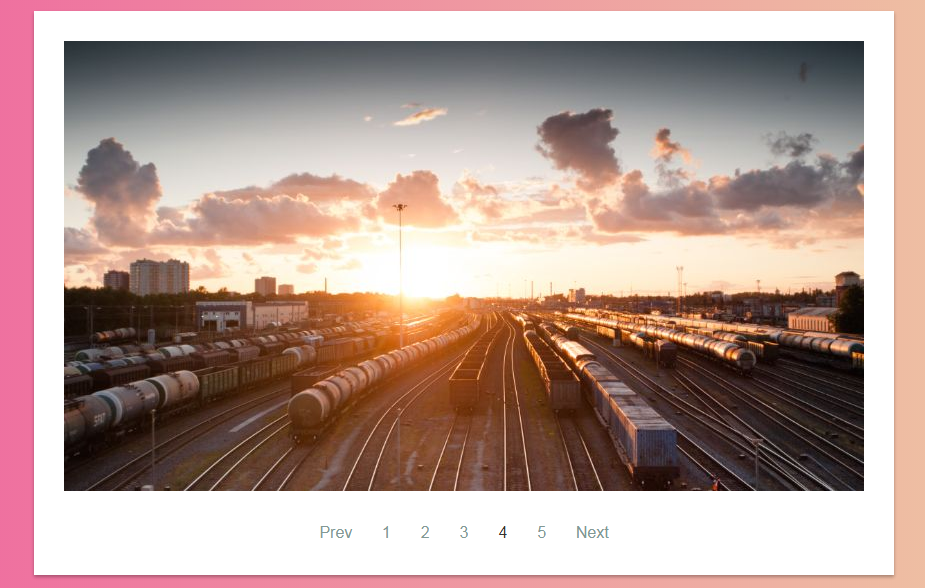
jQuery full width slider / carousel for images 2 demos
bridgeSlide is a responsive, flexible, customizable jQuery slider plugin which allows you to display as many items as possible in one slide. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. Full Width Responsive Carousel with jQuery and Bootstrap 3 349996 views - 06/30/2014; Responsive and Flexible Mobile.

Slideshow w/o jQuery Fresh 100 CSS3 slider
Full Width Image Slider is a very simple 100% width slider that scales down to mobile. This slider has a 100% width layout and it is responsive. It operates with CSS transitions and the image is wrapped with an anchor. The anchor can be replaced by a division if no linking is needed. With a max-width set to 100%, the image will size down for.

SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
Create full width page slider jquery More Demos: Bootstrap carousel , Slick slider , , , Slick carousel , Bootstrap carousel, HTML slideshow , CSS Slideshow , , Image carousel Full Width Slider: How to make it! This video tutorial is an instruction for building full width sliders in no time! How-to: Responsive Image Gallery! Share Watch on

jquery How to center a slick slider full width? Stack Overflow
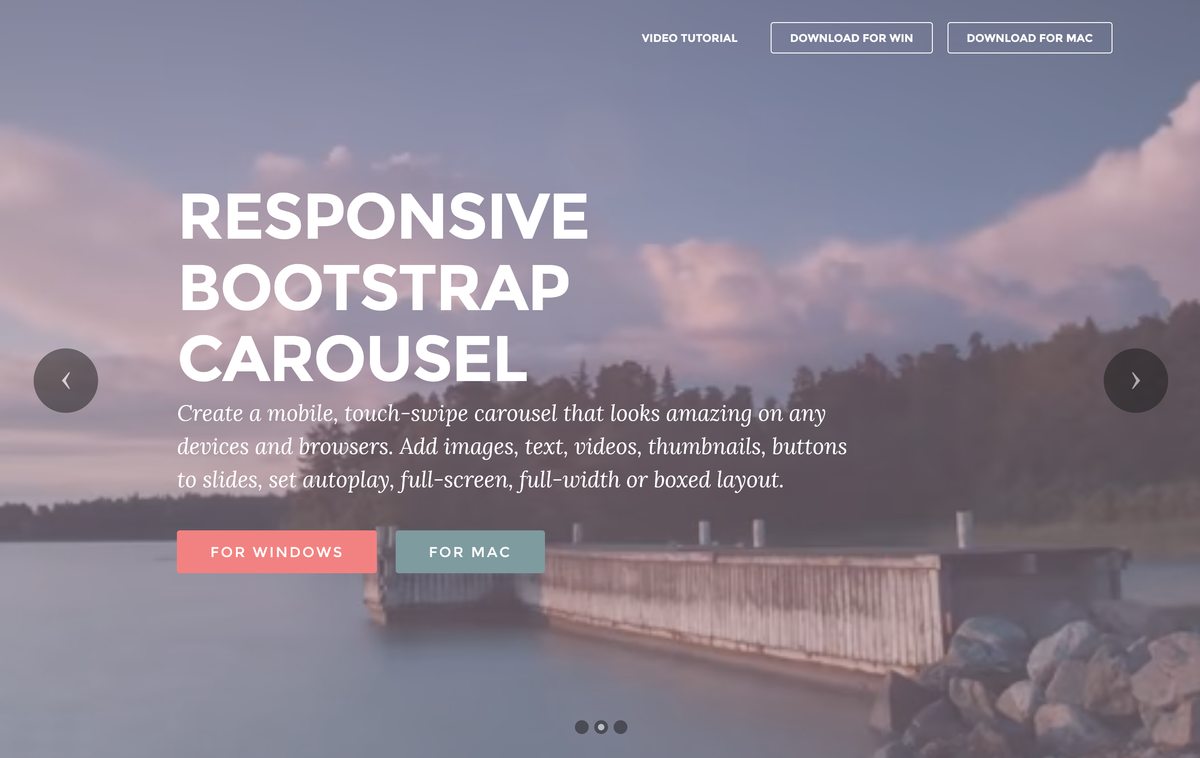
A full width slider fills the horizontal area of the browser, and they are popular to be used as headers in web design. Using a slider is a great way to highlight your content on the top of your page, like a hero header. Let's take a look at some beautiful examples of full width sliders which can be inspiring when building your website. 1.

jQuery width Working of the jQuery width( ) Method
jQuery skdslider is a lightweight and easy-to-use jQuery plugin that allows you to create a responsive and full-width image slider with auto-play, dots/number navigation and fade animation support. View more: Top 50 Best Carousel jQuery Plugins How to use it: 1. Include jQuery javascript library on your web page 1

jQuery Automatic Image Slider free Download Slides — CodeHim
iOS Slider (touch & swipe, responsive) Touch Me. Hardware accelerated using. CSS3 for supported iOS, Android and WebKit. View code:

Jquery slider YouTube
A simple, jQuery powered, full-width image carousel / slider plugin that automatically resizes images based on the screen size. You can use the plugin as a responsive banner carousel for your website or web application. How to use it: 1. Create the html for the full width banner carousel. 01