Codici del HTML fotografia stock. Immagine di visualizzazione 6515570

Pro Codici YouTube
esempio_1.html: pagina semplice (divisione in header e body, titolo, sfondo, liste ed indentature) relativo codice commentato: esempio_2.html: le immagini in html: relativo codice commentato: esempio_3.html: uso di tabelle. Esempio di un contatore: relativo codice commentato: esempio_4.html: un indice con riferimenti ad ancore interne alla.

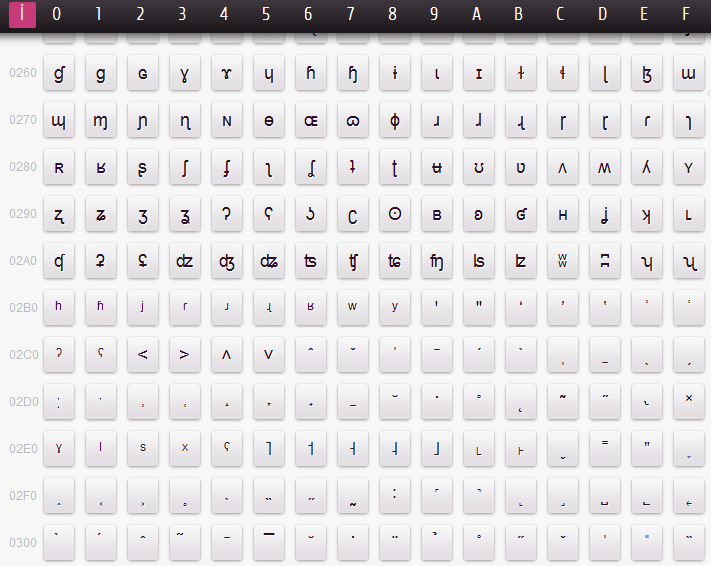
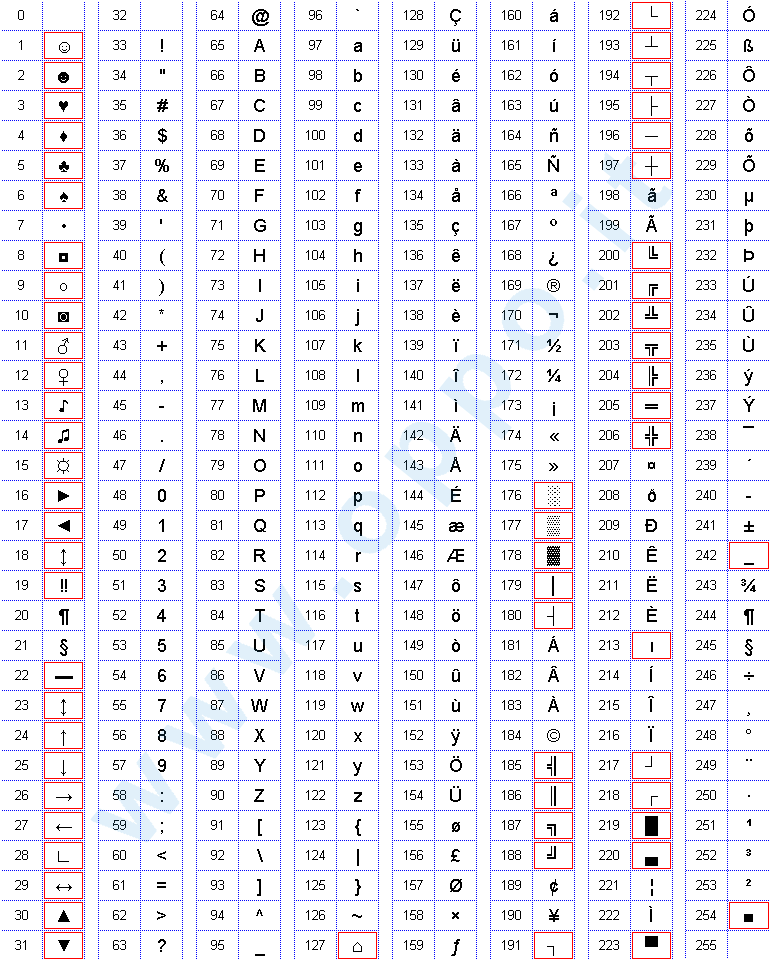
TABELLA CARATTERI UNICODE DA COPIARE E INCOLLARE SU WORD FACEBOOK E
1. Cane HTML HTML Dog ha un'offerta di tutorial, tecniche, riferimenti ed esempi di codice HTML. Offrono anche CSS e JavaScript, che è un ulteriore vantaggio se sei uno sviluppatore web. HTML Dog utilizza HTML5 in modo da ottenere informazioni aggiornate. I loro esempi HTML coprono tutti i tipi di sintassi con dimostrazioni per ciascuno.

Tabella Codici Colore RAL Art Materials Color
L'HTML fornisce la struttura dei siti web. In quest'articolo, vedremo alcuni esempi di come utilizzare la sintassi HTML per costruire siti web e alcuni esempi riguardanti le caratteristiche del nuovo HTML5. L'attributo href negli elementi a L'attributo href fa riferimento a una destinazione indicata da un link. L'elemento è.

Dal coding alla pixel art Pixel art, Scuola, Le idee della scuola
I codici HTML sono il linguaggio universale utilizzato per creare e dare forma ai siti web. Funzionano su qualsiasi sistema operativo (Windows, Mac, Linux, ecc.) e con qualsiasi browser (Chrome, Explorer o Mozilla).

🎖 Altri Evoluzione dei codici QR La tecnologia ha progressivamente
Dynamic Drive ha molti incredibili script HTML dinamici. Quackit offre un codice HTML interessante. Ti abbiamo mostrato otto fantastici codici HTML che puoi copiare per migliorare il tuo sito web. Sebbene diversi, sono tutti facili da implementare fintanto che conosci le tecniche di codifica HTML di base.

Simboli delle frecce con la tastiera ( →) •
Aggiornato il 16 dicembre 2020 Cosa sapere Chrome: fai clic con il pulsante destro del mouse su uno spazio vuoto della pagina e scegli Visualizza sorgente pagina . Evidenzia il codice, quindi copia e incolla in un file di testo. Firefox: dalla barra dei menu, scegli Strumenti > Sviluppatore Web > Origine pagina .

10 Codici HTML di base che devi assolutamente conoscere Blog
La sintassi per inserire i codici (che prendono il nome di entità HTML) è sempre & [entità]; Per cercare un carattere speciale puoi anche utilizzare la funzione di ricerca del tuo browser, di solito attivabile premendo Ctrl+F su PC o Cmd+F su Mac, ma non dirlo in giro! 😉 Pssst.

Codici di errore di sistema da 1 a 15841 e cosa significa ciascuno
1. Codice HTML per inserire i link Iniziamo con il tag anchor che serve a dire al browser come inserire un link nella pagina web. Tra i due tag occorre inserire il testo che vogliamo visualizzare e su cui l'utente cliccherà. Per esempio: Clicca qui per il sito di Fabio Brocceri

ADESIVO TABELLA CODICI INTERNAZ.
BlueGriffon: basato sul motore di rendering di Firefox, BlueGriffon è un popolare editor WYSIWYG che supporta la modifica del codice sorgente HTML e CSS. vi aiuta anche a lavorare con standard web come WAI-ARIA. HTML Notepad: un editor scaricabile creato per funzionare con documenti strutturati.

Tabella dei codici utilizzabili nel modello F24 EP e [PDF Document]
Html caselle di selezione e codice da copiare ed incollare Esempi vari, codici pronti e piccole cose per i meno esperti HTML caselle di selezione: in queste pagine troverete alcune parti di programma html già pronte da copiare ed incollare sulle vostre pagine, che potrete modificare a seconda delle vostre esigenze. HTML Casella di selezione

Come creare un sito Web HTML Salvatore Aranzulla
Ordinamento Modello di sito Web a tema a pagina singola HTML5 gratuito da RockThemes Sappiamo quanto sia importante scegliere un template perfettamente adatto al tuo sito web aziendale. Il sito web sarà il tuo strumento pubblicitario, biglietto da visita e luogo in cui potrai. Download: 25.110 Supporto: 4.2/5 Gratis Dettagli Live Demo

Come Usare Codici HTML YouTube
In HTML, con l'aiuto delle tabelle, puoi disporre dati come immagini, testo, link e così via, in righe e colonne formate da celle. Recentemente, l'uso delle tabelle nel web è diventato più popolare grazie a dei fantastici tag HTML, che ne semplificano la creazione e il design. Per creare una tabella in HTML devi usare diversi tag.

Codici Sintopia Wiki Fandom
Come copiare il codice html di una pagina web? Il codice può essere inserito in due modi: se si tratta di porzioni brevi viene solitamente inserito nel tag script: si può copiare selezionandolo e premendo CTRL+C; se invece si tratta di un codice più complesso, di solito viene inserito in un file a parte. Di più su questo

Loving Books 5 Blog codes I codici utili per migliorare il nostro blog!
Il codice HTML da scrivere per creare la tua prima pagina web: strumenti base, file e struttura delle pagine HTML, primo esempio e tutorial completo.. Tutti i browser infatti danno la possibilità di mostrare il codice HTML delle pagine e quasi tutti permettono di farlo con la combinazione di tasti CTRL+U. Non ci sorprenda, né ci scoraggi.

Pin su edu
Il CSS può essere utilizzato per creare incredibili effetti 3D. Ecco un effetto 3D: 6. Uccello che sonnecchia. Dozen Bird di Peter Klein ( @pmk ). Semplice stilisticamente e con la giusta quantità di animazione questo uccello sonnecchiante da l'illusione della vita. 7. Bordo animanto in CSS.

Punto Di Vista Del Browser Di Codice Del HTML Di Web Site Su Priorità
Riassumendo, per creare un campo di input di testo in HTML, è necessario almeno: Un elemento , che in genere va all'interno di un elemento