Bootstrap Card Image Left Horizontal Card Bootstrap YouTube

[Solved] Horizontally scrollable list of cards in Bootstrap

21 Bootstrap Horizontal Card (தமிழில்) (Tamil) Bootstrap Course Web Design YouTube
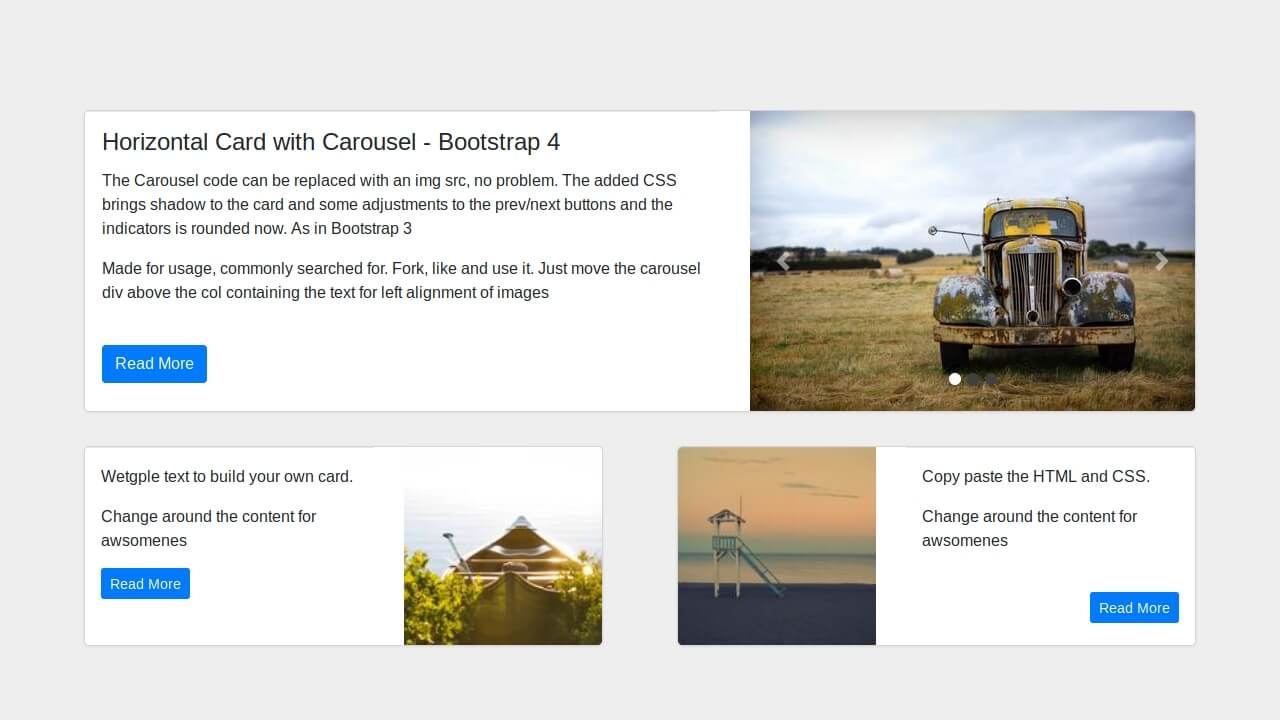
All items are 100% free and open-source. The list also includes card grid bootstrap cards, profile, card slider, and product. Collection of 30+ Bootstrap Cards. All items are 100% free and open-source.. Horizontal Bootstrap Cards With Carousel - Bootstrap 4 Pub. Author: Math-ematics (fernstedt) Links: Source Code / Demo. Created on: April 5.

23 Free Bootstrap Cards Examples 2022 (2022)
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap Card Image Left Horizontal Card Bootstrap YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

20 Horizontal Cards in Bootstrap Bootstrap Tutorial for Beginners Ui Brains NAVEEN SAGGAM
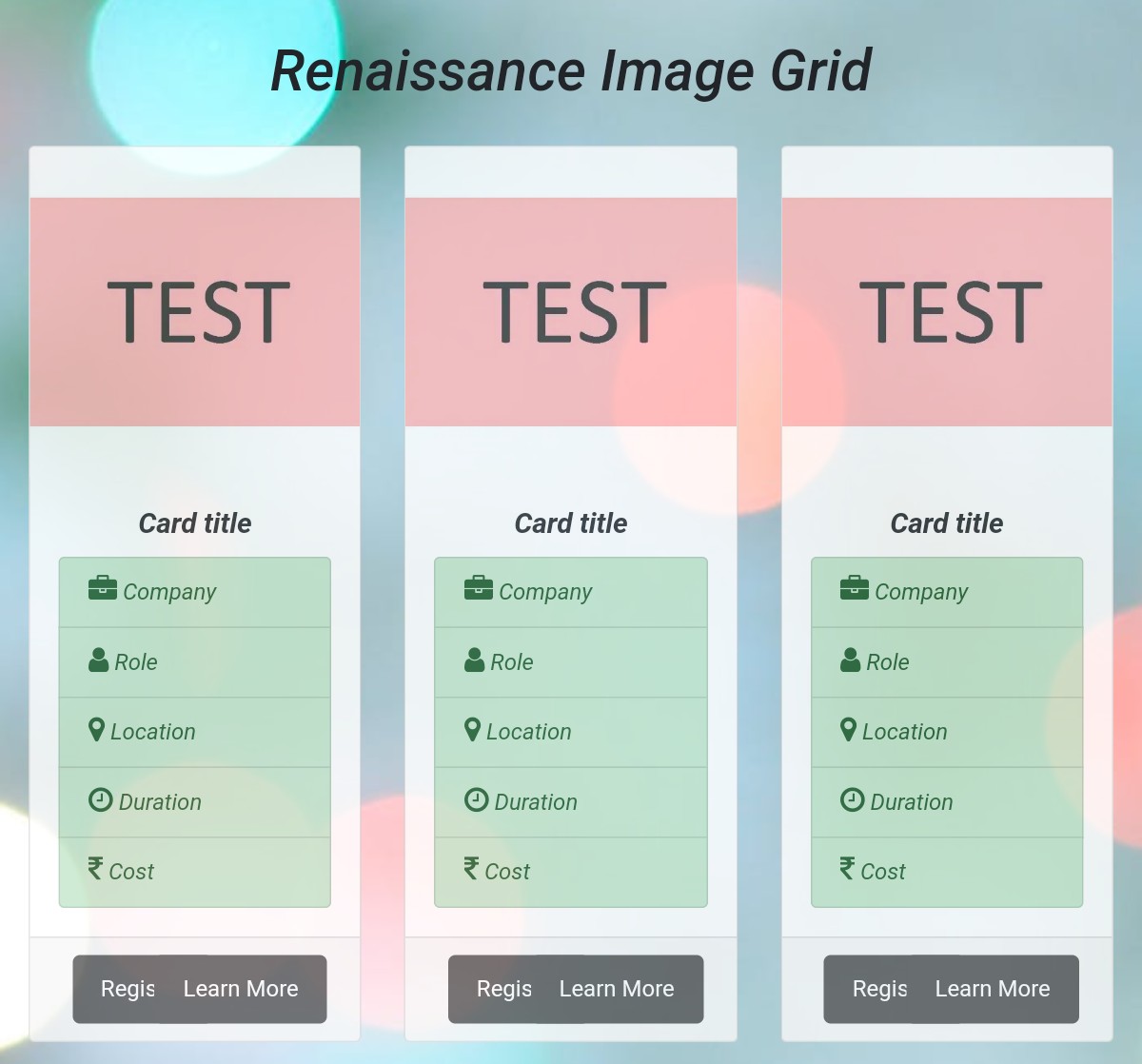
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

23 Free Bootstrap Cards Examples 2023 Colorlib
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you're familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier.

How to make responsive card in bootstrap
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. On this page About Example Body Navigation Card styles Border Card groups Grid cards Masonry Variables Sass variables About A card is a flexible and extensible content container.

HORIZONTAL CARDS BOOTSTRAP 4
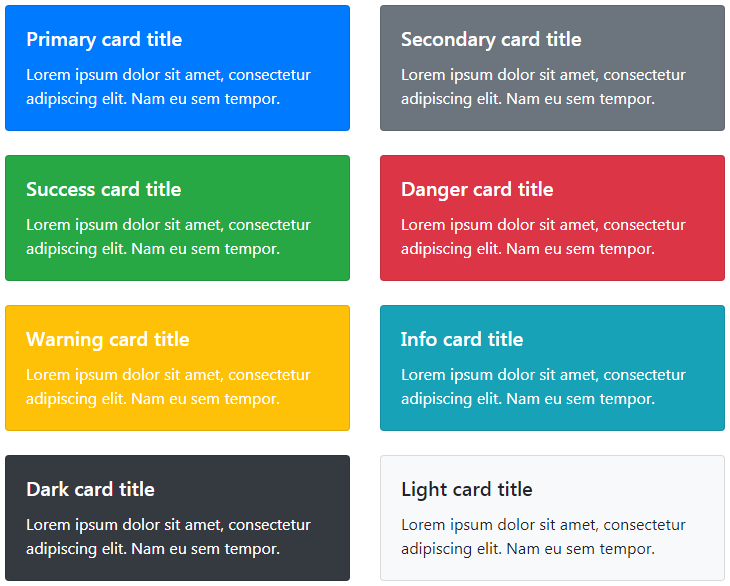
BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL. Previous Next Cards. A card in Bootstrap 5 is a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc. John Doe. Some example text some example text.

23 Free Bootstrap Cards Examples 2022 (2022)
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

Angular Card Bootstrap 4 & Material Design. Examples & tutorial. Material Design for Bootstrap
Basically bootstrap has inbuilt solution to it its Horizontal Card you can make card both in horizontal and vertical. Here is a simple example for horizontal card.

10 Free Bootstrap Card Examples To Guarantee a Better User Experience
Bootstrap 5 Card component.. Using a combination of grid and utility classes, cards can be made horizontal in a mobile-friendly and responsive way. In the example below, we remove the grid gutters with .g-0 and use .col-md-* classes to make the card horizontal at the md breakpoint. Further adjustments may be needed depending on your card.

23 Free Bootstrap Cards Examples 2022 (2022)
Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere. 2. Reduce the image width and add some styles. .card img { max-width: 25%; margin: auto; padding: 0.5em; border-radius: 0.7em; } For a horizontal card, set the flex-direction of the card to row. Remove the fixed width and add max-width.

23 Free Bootstrap Cards Examples 2022 (2022)
Bootstrap Horizontal Card Example Keywords : card, bootstrap, bootstrap card, bootstrap cards, bootstrap card examples, bootstrap horizontal cards, bootstrap horizontal cards example, bootstrap horizontal card, bootstrap responsive cards example Example

Cara menggunakan card design bootstrap
1 Stop using Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Bootstrap Cards: Horizontal Card HTML HTML xxxxxxxxxx 13 1 Bootstrap Horizontal Cards
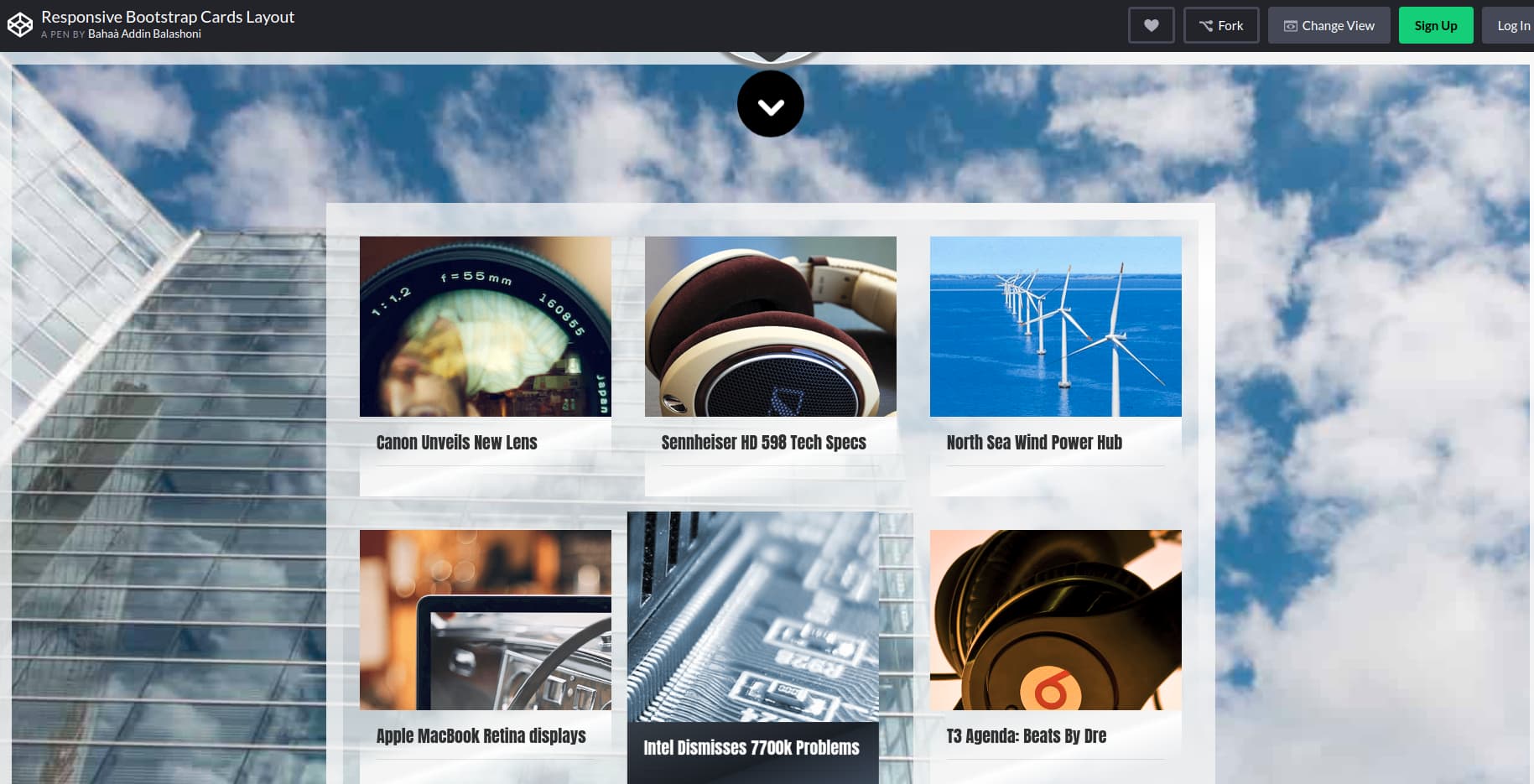
4 .row in your .cards with these simple classes I created: 7
.card-x
How to display multiple horizontal images in Bootstrap card ?

html Creating a responsive horizontal content thumbnail with Bootstrap Stack Overflow
 5
5 Horizontal Card