How to Fix Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration

field 'browser' doesn't contain a valid alias configuration Woirrable
Field 'browser' doesn't contain a valid alias configuration. 3 Webpack production build fails : "Can't resolve 'aws-sdk'" 184 Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema. 430 What does the @ mean inside an import path?.

Field 'Browser' Doesn't Contain a Valid Alias Configuration (Error
Users reported Field browser doesn't contain a valid alias configuration because they used redux as an alias, but after changing it to something else, the issue was resolved. 5. Check for any typos. Open the webpack.config.js file. Look for any typos, especially related to commands. Also, make sure that the export command is present.

6 Ways to Fix Field Browser Doesn’t Contain a Valid Alias Configuration
How to fix Field 'Browser' Doesn't Contain a Valid Alias Configuration storybook react? If you're using Storybook React, you need to include a browserlist configuration in your project. This will tell webpack which browsers to target when compiling your code. Add the following lines to your project's config file:

Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration
Field 'browser' doesn't contain a valid alias configuration is a generic Webpack error message. Read this article to learn the best fixes.

6 Ways to Fix Field Browser Doesn’t Contain a Valid Alias Configuration
Solution 1: Check the File Path. Ensure the path to the file you are trying to import is correct. If using aliases in your webpack configuration, ensure the alias is defined correctly. Make sure your entry value is pathed correctly relative to your context value. Mine was missing the preceding "./" before the entry file name.

Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration
We hope that you learned how to fix field browser doesn't contain a valid alias configuration for Webpack. Feel free to reach out to us with your queries and suggestions via the comments section below. Let us know what you want to learn about next. About The Author. Elon Decker.

[Fixed] Field "browser" doesn't contain a valid alias configuration
Field 'Browser' Doesn't Contain a Valid Alias Configuration; Fix: Field 'Browser' Doesn't Contain a Valid Alias Configuration; Bottom Line: Field 'Browser' Doesn't Contain a Valid Alias Configuration. Webpack is designed to be the default JavaScript build tool to support many different assets such as images, fonts and stylesheets.

Field 'Browser' Doesn't Contain a Valid Alias Configuration
The field 'browser' doesn't contain a valid alias configuration error; this line appears in Webpack when the user is bundling JavaScript, reconfiguring, or compiling SCSS. This will prevent you from making any further progress in building your web app, indicating that the current version of the browser does not support this code.

6 Ways to Fix Field Browser Doesn’t Contain a Valid Alias Configuration
Hi, I'm Jeffry Houser and this is my blog. I'm a computer programmer, a business owner, a musician, an author, a recording engineer, and I love old school style adventure games.

How to Fix Field 'browser' doesn't contain a valid alias configuration
While compiling your code, if you come across Field 'browser' doesn't contain a valid alias configuration error, check out these tips and tricks to troubleshoot the issue. Whether you use.

field browser doesnt contain a valid alias configuration Codehalunke
Method 11: Delete the Alias. If the browser does not contain valid alias, you may need to delete the existing alias to create new ones. You can expand the server native client configuration and select the aliases. Then on the details pane, you can right-click the alias and select delete all.

Field 'browser' doesn't contain a valid alias configuration
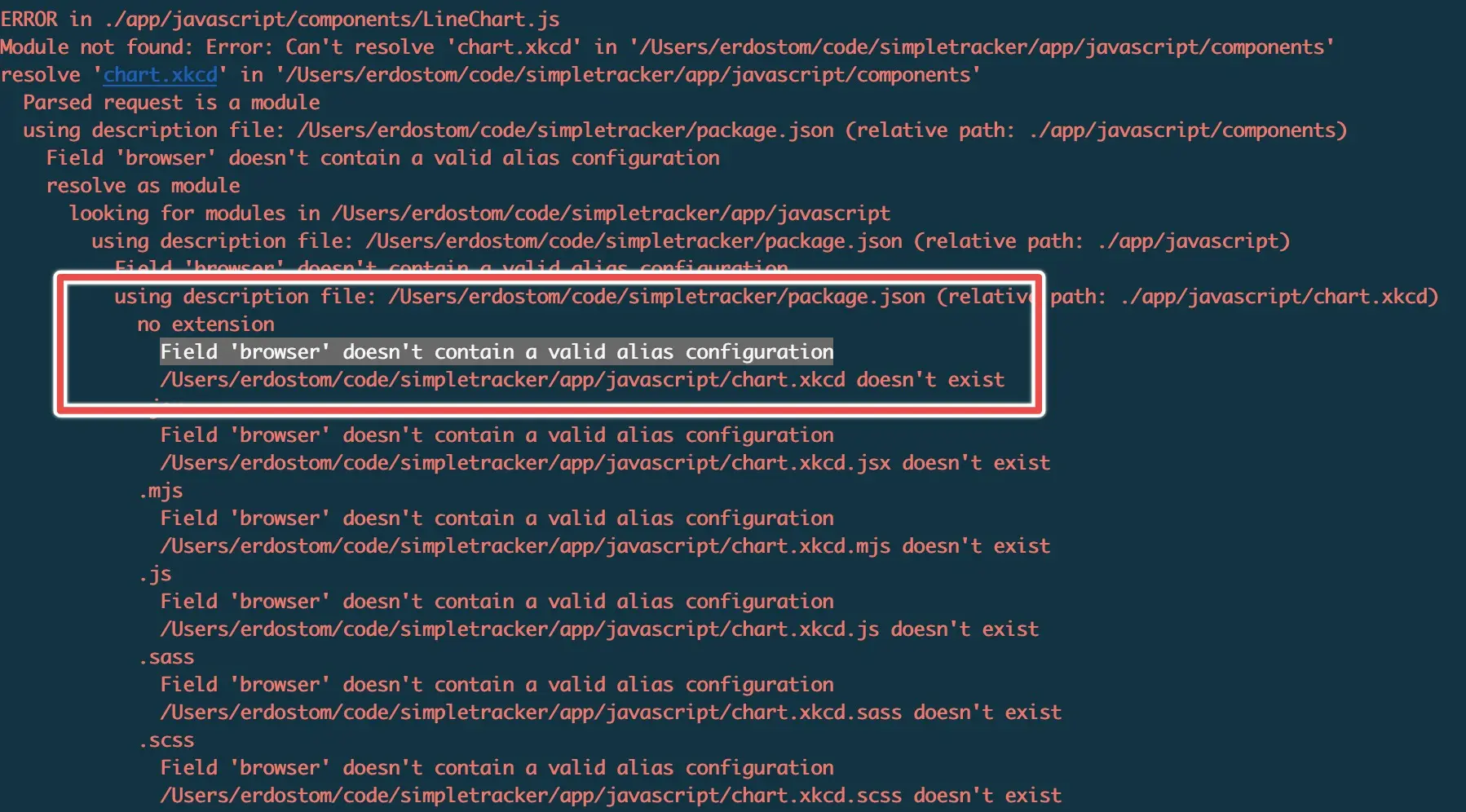
Field 'browser' doesn't contain a valid alias configuration resolve as module D:\FullStack\UI\react-uikit\node_modules\@testing-Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers;

Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration Position
Field 'browser' doesn't contain a valid alias configuration using description file: D:\develop\PoseidonNext\Packages\ng-datacontextselectorcomponent\package.json (relative path: ./src/styles.css) no extension Field 'browser' doesn't contain a valid alias configuration D:\develop\PoseidonNext\Packages\ng-datacontextselectorcomponent\src\styles.
field browser doesnt contain a valid alias configuration Pryor
[Fixed] Field "browser" doesn't contain a valid alias configuration. January 4, 2023 by Abhishek Jariwala. Web Development was a lot harder earlier, but it has now become easier with the help of frameworks like React and Next. It is no longer just about writing codes with the help of HTML, CSS, or PHP.

Fix Field Browser Doesn't Contain a Valid Alias Configuration [Best
Which don't happen if remove the imports for NetInfo and Reactotron, but it is not a valid solution for us because we need to use it in the web and mobile versions.. How to reproduce. Steps to reproduce: Run webpack serve --mode development --config webpack.config.js in your application, with Reactotron or NetInfo installed.; Expected behavior. The application should run without errors while.

How to Fix Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration
Method 3: Check the Import Paths. The browser's problem with the import path may stem from an absence of a valid alias. An example is if a line was added to that path. Change this line to DoISuportIt from . components DoISuportIt ; as this is the suitable import path that prevents setup problems on the web pack.