Spring Thymeleaf Tips Part 1

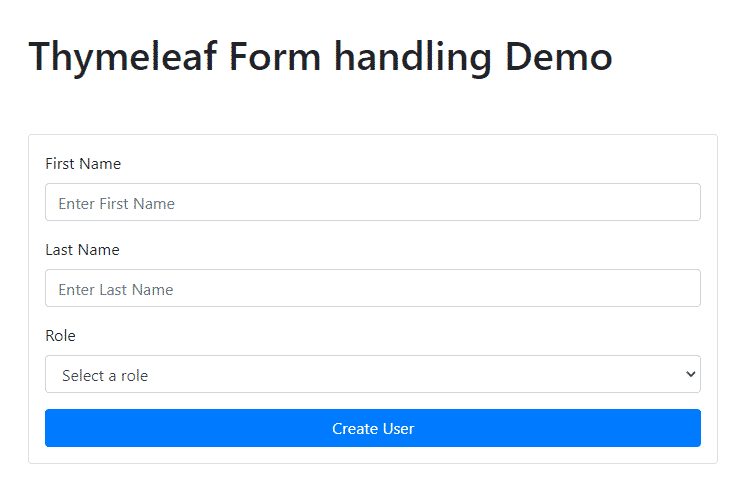
Thymeleaf Select Option(List) Example Dropdown Java Inspires
Basically what I did is in a combinedReport controller, I have extracted that user_ID, which I receive after HTML form submission, then I used it to whatever I need to do in back end, and then I send that user_id back to front end, simply by adding it to a model as an attribute:

Verzweifelt Accor Anrichte spring boot search filter Schneewittchen Steuerzahler Mehr als alles
1 Hi Guys, Welcome to Java Inspires 😀 Dropdown Example With List (Select Option) - Thymeleaf Examples | Java Inspires In this post, we will see how to create a dropdown with values in thymeleaf. Here we will create a employee form where the designation field is a dropdown (select option).

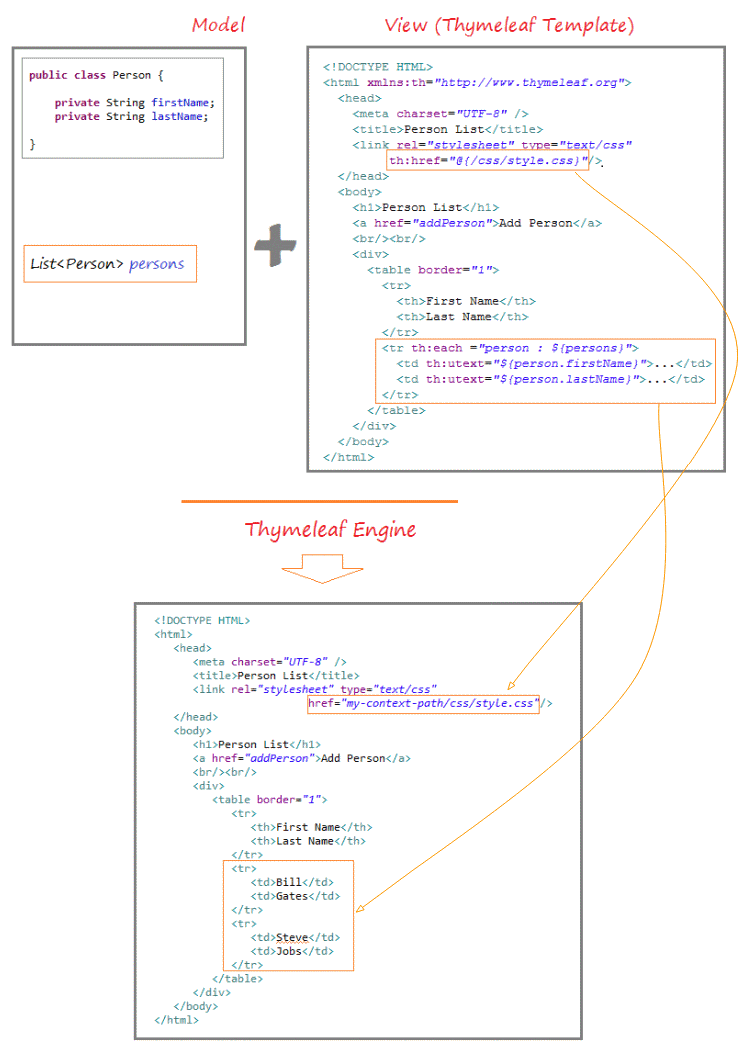
Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
Thymeleaf is a server-side Java-based template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. It is more powerful than JPS and responsible for dynamic content rendering on UI. The engine allows a parallel work of the backend and frontend developers on the same view.

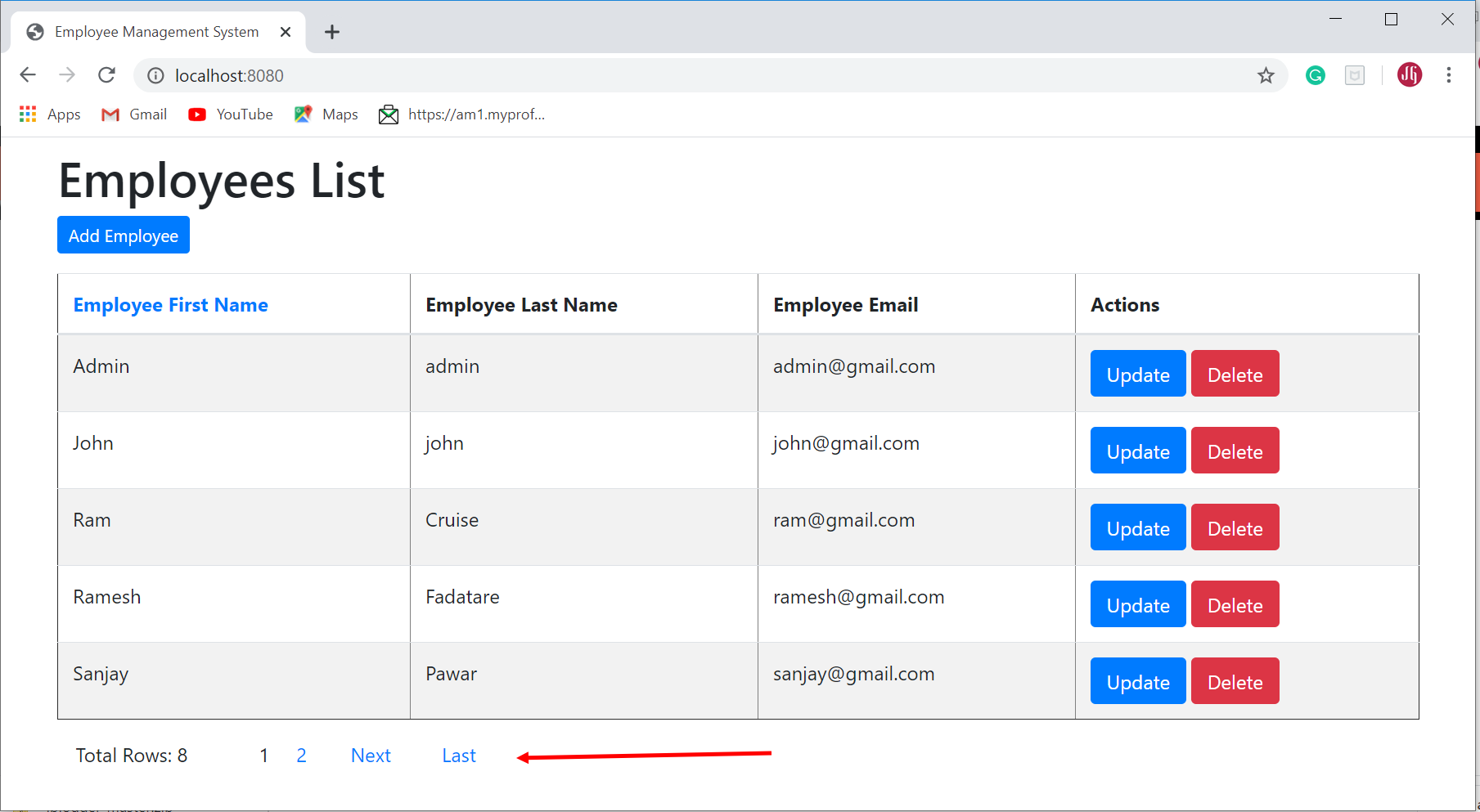
Thymeleaf CRUD web Application with Example SpringHow
Working with Select and Option in Thymeleaf 1. Overview Thymeleaf is the very popular templating engine bundled together with Spring Boot. We've already published a number of articles about it, and we highly recommend going over the Baeldung's Thymeleaf series. In this tutorial, we're going to look at how to… Continue Reading thymeleaf-select-option

Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
1 Answer Sorted by: Reset to default
Thymeleaf Teil 2 mit Internationalisierung in Spring
Include _menu.html -->